In some cases ,most projects are quite complex and need Drupal to be customized. For example,the node page you want to display requires preprocess function due to the complexity of data being passed from database to web browser. The preprocess function is not sufficient solution from the ones large data is being preprocessed.
The alternative solution is to create custom Field.This method will pre processed the data and store in custom table from Drupal database before you render the node page into the browser.
This will also compress the data and will be fetch during rendering the page. This will be done by creating custom field which has a datatype of Blob. Blob is a file-like object of immutable raw data and they can be read as text or binary data.
Below are the sample codes to create Custom Field :
BlobFIeld.php
<?php
namespace Drupal\pim\Plugin\Field\FieldType;
use Drupal\Core\Field\FieldItemBase;
use Drupal\Core\Field\FieldStorageDefinitionInterface;
use Drupal\Core\TypedData\DataDefinition;
/**
* @FieldType(
* id = "blob_field_type",
* label = @Translation("Blob"),
* description = @Translation("This Field Stores information as blob/ compress file"),
* default_widget = "pim_blob_field_widget",
* )
*/
class BlobFIeld extends FieldItemBase {
/**
* {@inheritdoc}
*/
public static function propertyDefinitions(FieldStorageDefinitionInterface $field_definition) {
$properties['data'] = DataDefinition::create('string')
->setLabel(t('Data'))
->setDescription(t('Data being stored from preprocess property Def'));
return $properties;
}
/**
* {@inheritdoc}
*/
public static function schema(FieldStorageDefinitionInterface $field_definition) {
$columns = [
'data' => [
'type' => 'blob',
'serialize' => TRUE,
'not null' => FALSE,
'size' => 'big',
'description' => 'Data being stored from preprocess from schema',
]
];
$schema = [
'columns' => $columns,
'indexes' => [],
'foreign keys' => [],
];
return $schema;
}
/**
* {@inheritdoc}
*/
public static function defaultFieldSettings() {
return [
'data' => 'test',
] + parent::defaultFieldSettings();
}
}
BlobWidget.php
<?php
namespace Drupal\pim\Plugin\Field\FieldWidget;
use Drupal\Core\Field\FieldItemListInterface;
use Drupal\Core\Field\WidgetBase;
use Drupal\Core\Form\FormStateInterface;
use Drupal\Core\Render\Element;
/**
* Plugin implementation of the 'entity_user_access_w' widget.
*
@FieldWidget(
id = "blob_field_widget",
label = @Translation("Blob - Widget"),
description = @Translation("Json Format Only "),
field_types = {
"pim_blob_field_type",
"text_long",
"string"
},
multiple_values = TRUE,
)
*/
class BlobWidget extends WidgetBase {
/**
* {@inheritdoc}
*/
public function formElement(FieldItemListInterface $items, $delta, array $element, array &$form, FormStateInterface $form_state) {
$element['blob_data'] = [
'#type' => 'string',
'#title' => t('Json Format'),
'#description' => t('Store Data in Json Format'),
];
$childs = Element::children($element);
foreach ($childs as $child) {
$element[$child]['#default_value'] = isset($items[$delta]->{$child}) ? $items[$delta]->{$child} : NULL;
}
}
}

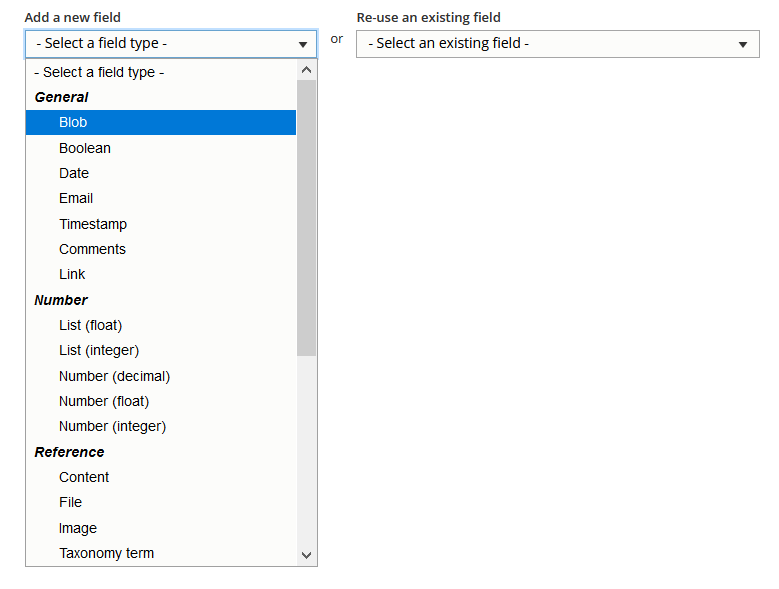
The sample image will generate Blob Field . The Custom FIeld was created because of the Plugin feature from Drupal which is FieldType plugin. As you can see from sample code above , there is annotation @FieldType which means the BlobFIeld.php treated as a plugin. The custom field will be used by storing data in json format and fetch the data later on.

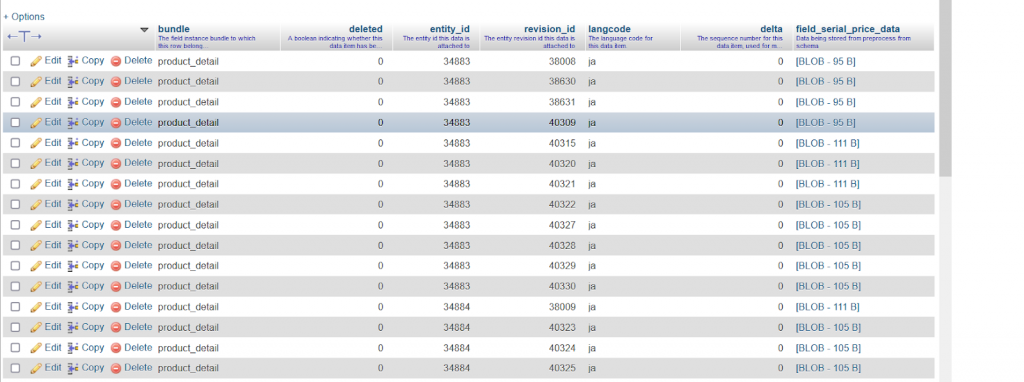
This is how it looks like when custom field is created “field_serial_price_data” . the Blob contains compress data.
These is the sample code on how to store the custom field:
Node::create([
‘type’ => ‘content_type_id’,
‘title’ => ‘sample content‘,
‘field_serial_price_datael’ => json_encode([‘data_key’=>’data_value’]),
])->save();