One example that has limitation is using views module from Drupal core. Views module cannot combined contents from different content types specially the entity reference for filtering is different vocabulary. There is work around for that obstacle by using front end manipulation but it will be very messy and not much maintainable in the long run.
The solution is creating a custom module that provides custom page functionality. Custom module gives you flexibility and performance since it directly access the core functionality of Drupal and no external module depend on . Custom Page may vary on what client needs . It could be Search Page or List of Contents Page with filters located at the top of it or could be Contact Page etc.
By achieving the custom page , we have to create custom twig file. This files must recommended to be placed on custom folder.This custom twig file will be the page itself and there different ways to display the custom page . First is it can display in between the header block and the footer block or basically its located on main content block , Next is it could display by entire page or whatever
This example code show us how to display the custom page inside the main content block.
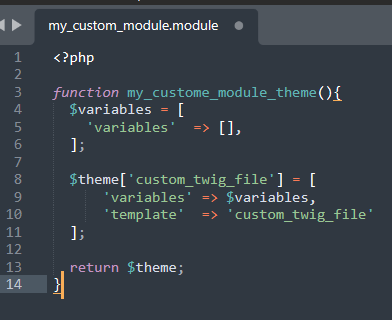
The custom twig file must be registered by adding an array hook.
Create my_custom_module.module.

<?php
function my_custome_module_theme(){
$variables = [
'variables' => [],
];
$theme['custom_twig_file'] = [
'variables' => $variables,
'template' => 'custom_twig_file'
];
return $theme;
}
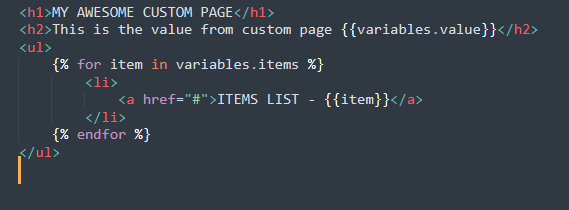
Next is create “'custom_twig_file.html.twig” file inside /themes/my_theme/custom directory

<h1>MY AWESOME CUSTOM PAGE</h1>
<h2>This is the value from custom page {{variables.value}}</h2>
<ul>
{% for item in variables.items %}
<li>
<a href="#">ITEMS LIST - {{item}}</a>
</li>
{% endfor %}
</ul>
After We create custom twig file and hook_theme , we have to register the route together with the controller which provide logic and data to the custom twig file. This will decide what url name you register for the custom page .
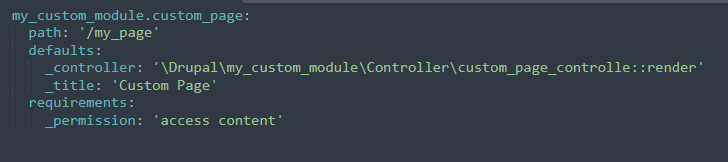
First is create “my_custom_module.routing.yml” file . This file contains route id and the namespace of the controller which points to the controller file itself, The path attribute tells as what url path we want to browse from the browser .Ex. /my_page -> [domain]/my_page

my_custom_module.custom_page:
path: '/my_page'
defaults:
_controller: '\Drupal\my_custom_module\Controller\custom_page_controlle::render'
_title: 'Custom Page'
requirements:
_permission: 'access content'
Once we already created the YML file , we have to create the controller file which provides the page a data as well as to tell the Drupal that what kind of data we send back to the browser.
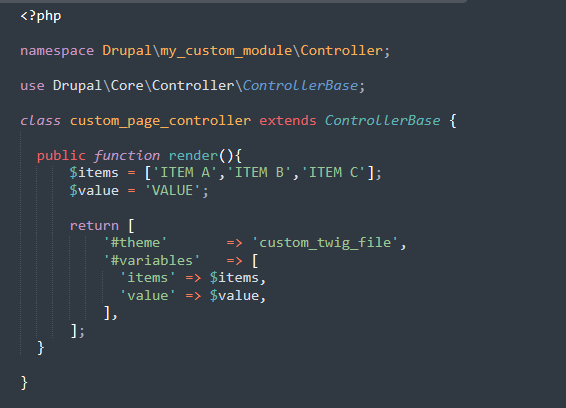
In this case we are gonna create a method “render” and return a special array. The special array must atleast contain #theme and #variable keys , this is very important since the controller tells us that what kind of twig file is referencing from and what data must be pass on variable

<?php
namespace Drupal\my_custom_module\Controller;
use Drupal\Core\Controller\ControllerBase;
class custom_page_controller extends ControllerBase {
public function render(){
$items = ['ITEM A','ITEM B','ITEM C'];
$value = 'VALUE';
return [
'#theme' => 'custom_twig_file',
'#variables' => [
'items' => $items,
'value' => $value,
],
];
}
}
As you can see inside the arrays are the same name from the variable on custom twig file “'custom_twig_file'.html.twig” . This is the simple example on how to handle the controller using special arrays. The code below show us the result.
<h1>MY AWESOME CUSTOM PAGE</h1>
<h2>This is the value from custom page VALE</h2>
<ul>
<li><a href="#">ITEMS LIST - ITEM A</a></li>
<li><a href="#">ITEMS LIST - ITEM B</a></li>
<li><a href="#">ITEMS LIST - ITEM C</a></li>
</ul>
When you access the custom page html tags will dynamically change and fill up the values which provides from the controller. The example code above shows us on how to bind the data between twig file and Drupal php . You have to follow the standard rule of drupal in order to come up with this example. And Drupal provides tons of methods with the same concept and its up to you which technique you choose . Some methods needs to efficient since the server is much expensive when using high performance specification. In this case we are now successfully create custom page and we can inhance it dynamically with no headache.