Why, you create a form, of course! Just a few textboxes to input a body of text where all your questions go, maybe an email for whoever you're contacting to reply to you to, and perhaps a name as well, for some familiarity. Simple, right? Well, that may not always be the case. You could possibly want a bit more information from users that is, contact numbers, addresses, reasons for a user's interest in a product or service, and on top of all that, you would need some security.
Now, Drupal comes with its own robust systems of making forms already. Contact Forms are already included in core, and you're allowed to make more and add to it as you want. Though if you've had experience with it, it may still leave you wanting a bit more. Which brings us to our titular module: Webform, the Drupal community's contributed module for creating interactive forms, right out of the gate. With it comes several features that don't come with Drupal's core Contact Form, making it already more friendly for site builders that don't want and/or have the time to create their own functionality for how their form works. With this guide I'll be covering how to create a simple form.
Form Building
The first thing you'll need first and foremost is, well, a form. The creators fortunately had the foresight to create a sample to show off a simple form, as soon as the module is installed and enabled. Under the Structure tab of your toolbar, you'll find where you're existing forms, as well as the sample I spoke of. If you want, you could duplicate the sample Contact Form that Webform comes packaged with, but for the purposes of this article, we'll start at the beginning. Pressing the “Add Form” button brings you to a screen that lets you input the title, a description, and a radio group to choose whether the form is open or closed. After deciding that, you're free to add elements. Elements cover the actual form you see, like textfields, email fields, textareas for messages, checkboxes, etc. Whatever your form needs, do it here.
Once you're done adding elements, our next feature comes in.
Form Validation
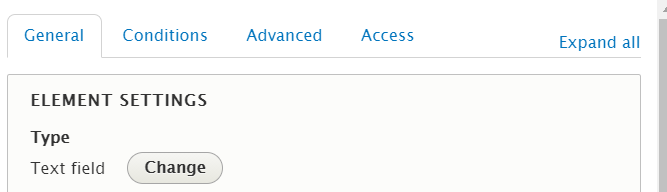
So, you have a form. Now you need to add form validation, conditions which must be achieved so the data goes through. After all, you can't allow just about anyone to input anything, an invalid email or an incorrect phone number effectively stops communication between you and a site visitor, and you can't have that. To add these conditions, click the edit button any element you have on your form. Scroll down, and a few validation criteria is available for you to choose (i.e. required, unique, regex patterns). These are a few basic criteria for form validation, however, if you have any other conditions to fulfill there does exist a conditions tab, that allows you to set specific conditions for elements. Maybe a form element should only be visible if another element has a certain value. Anything like that must be set on this tab.

Email Handling
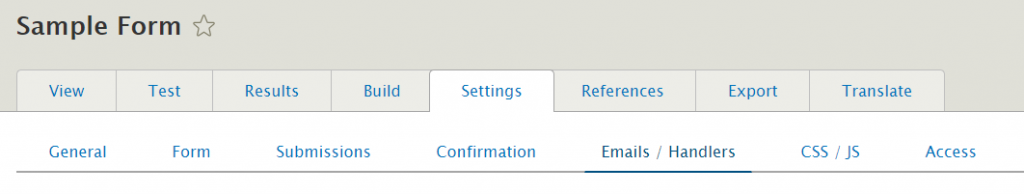
Now, you're form is complete. But when you submit a form, where does this message go exactly? If you need to submit the form to an email, you may have to set that yourself. Under the Settings tab of your form, you will see a subgroup of tabs. Selecting Email/Handlers will allow you to set where the submitted form goes exactly. Press the “Add Email” button, and here is where you will be able to set exactly where the information goes.

And just like that, you have a complete, fully-functioning form with a clean display, validates input, and sends emails accordingly, all without a single line of code. Now, this is not a comprehensive list for all of Webform's features. But hopefully this will serve as a good jumping off point for people creating forms for their Drupal site. If you want to learn more about its features or just have any questions, Webform has an active community of maintainers ready to have questions hurled at, and the webform has videos explaining most of its features, so you won't likely be fumbling in the dark when it comes to how to use it.