Even in the world of content management, it's still on the run and rapidly growing to support these modern platforms (mobile, web, chat, social). And with these, content management adapts and evolves to cater to the dependencies of each platform, and with that, it aids the developers, designers, and project managers to build to their wants and needs without having to rely on any specific platform, which used to bind them. It is a course that eliminates boundaries and aids innovation.
Drupal and its cutting edge technology, we’ve seen Fully Decoupled or Headless and Progressive Decoupled Drupal as an answer to these modern needs. In this topic, we will focus more on the latter which is Progressive Decoupled Drupal.
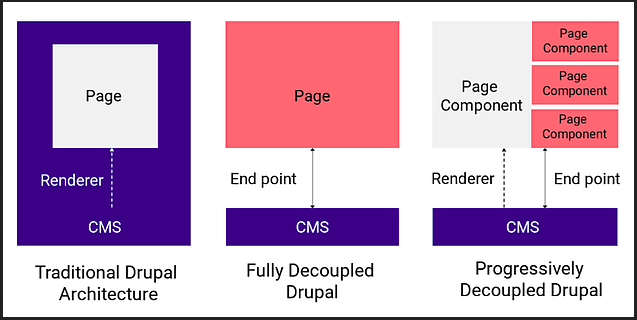
Progressively Decoupled Drupal Architecture

Progressive decoupling obscures the line between the back end and front end, rather than fully decoupling the two. Doing this grants you to hold Drupal’s rendering system, together with the use of JavaScript frameworks like React, Angular, and many more, it mends and provides client-side interactivity for a rich user experience.
This beautiful approach offers the main property to both - editors and developers. As for developers, progressive decoupling shows a segment of the page to the javascript framework which enables them to keep their own speed while keeping the site assemblers free to process other sections making the site speed more efficient and faster.
On the other hand, Drupal as a whole - admin interface, workflows, site preview, and other features are still functioning and usable, which is mainly used by all users and content editors.
And to sum it up, decoupled content management, especially Drupal, is a rapidly evolving trend that has the potential to upend existing architectural paradigms. By using this trend, progressive rendering we can build a Drupal-driven structure to fill out high-processed sections and portions of the page. We can then pick out which parts of the page that need to be decoupled to have a faster page speed and response. This idea of progressive decoupling provides the best of both worlds. From layout management, security, and contents, to the atomic components in each section of the pages which any front-end application basis can perform its magic.
Reference:
https://www.srijan.net/resources/blog/progressively-decoupled-drupal-or-fully-decoupled-drupal
https://medium.com/@OPTASY.com/progressively-decoupled-drupal-moving-towards-a-standard-workflow-a9b773f1852
https://dri.es/the-future-of-decoupled-drupal