Drupalに話を戻して、、、
今回は、Drupalのサイト内がより楽しくなる!ページ内に簡単に実装できるアニメーションモジュールの導入方法についてご説明します。
この記事を読めば、こんなアニメーションがサイトに導入できるようになるんです!
1./librariesにダウンロード
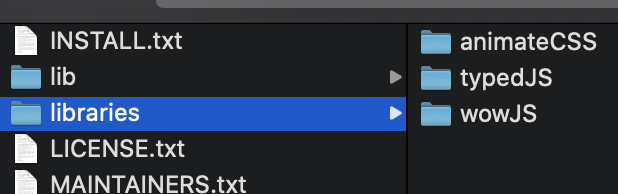
・以下3つのフォルダーをlibraries配下にダウンロードします。(core/libraries)
・librariesディレクトリの中に下記の3つのフォルダーを作成してください。ここではスペルミスや大文字小文字にも注意してください。
・animateCSS
・typedJS
・wowJS

・animate.cssをGithubからダウンロードします。
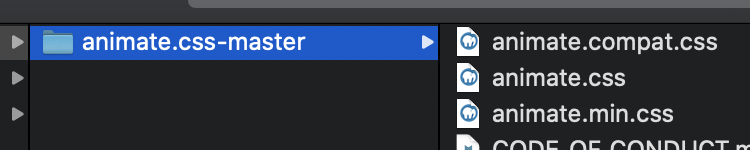
・animate.cssのフォルダ内にダウンロードしたZipファイルを入れ、展開します。
・展開したフォルダ名が「animate.css-master」になっていることを確認し、ディレクトリ内にanimate.min.cssファイルが有るか確認します。

・wow.JSをGithubからダウンロードし、typedJSファルダ内にZipファイルを入れ、展開します。
こちらも展開したフォルダ名が「typed.js-master」になっていることを確認してください。
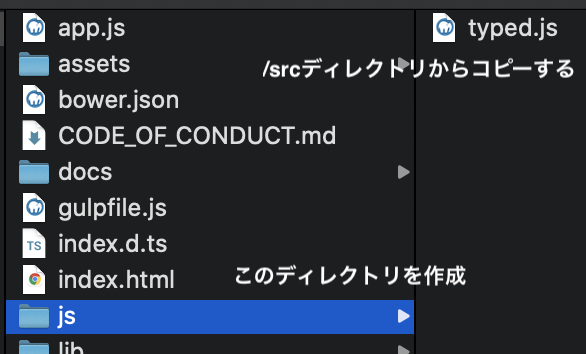
・src配下にある typed.jsファイルを新しくjsディレクトリを作成し、コピー&ペーストします。

・wowJSも手順は同じです。GithubからダウンロードしZipファイルを展開します。
・ダウンロードした全てのZipファイルを削除します。
2.Animationsモジュールのダウンロード
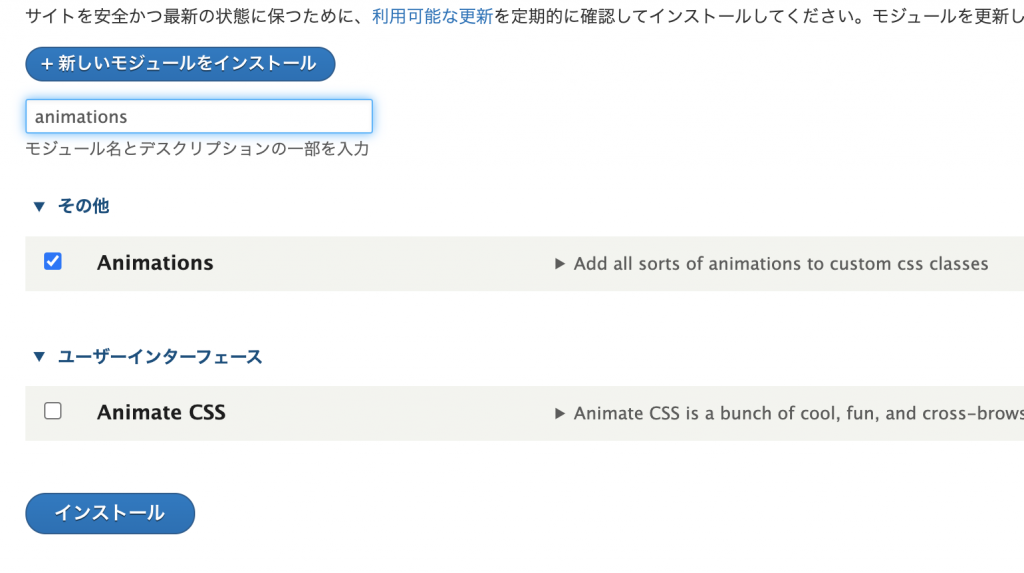
・こちらからAnimationsモジュールをダウンロード&有効化にし、ツールバーの「機能拡張」からモジュールをインストールします。

3.モジュールの設定
これで全てのソースとモジュールの設定が完了しました。

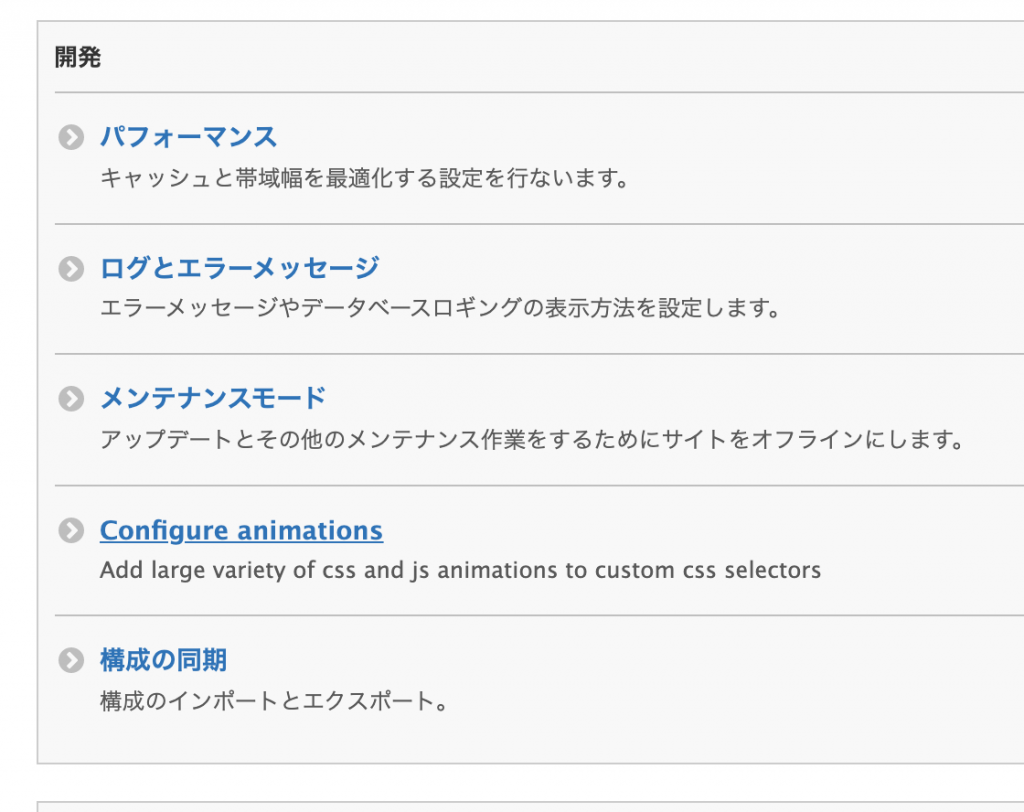
ツールバーの環境設定/開発の中に「Configure animations」が入っていればいままでの設定が正常に行われているということになります。
「Configure animations」の文字が表示されていない場合は、もう一度設定に不備がないかやり直してみましょう。
4.アニメーションの追加
・ページまたはブロックを新規追加する際に①お好きなアニメーションを選び、②「CSS selectors」にアニメーションを付与したいclass名を入力すると、アニメーションが実装されます。
この方法を行うと、1からcssやjsをコーディングせずに簡単にアニメーションをつけることができて非常に便利です!
ぜひ皆さんもDrupal学習の合間に試してみてはいかがでしょうか?