1. モジュールのダウンロード
利用するのはTomeモジュールです。下記リンクからモジュールをダウンロードしてください。
※Drupal9にもバッチリ対応しています!
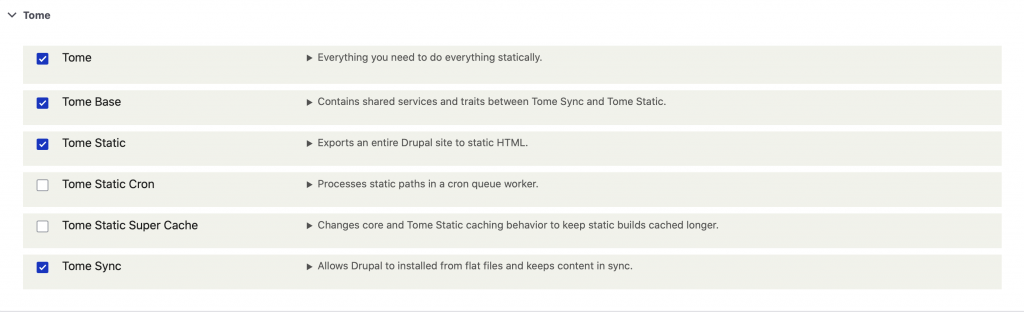
2. モジュールのインストール
Tome, Tome Base, Tome Static, Tome Syncの4つにチェックを入れ、モジュールを有効にします。

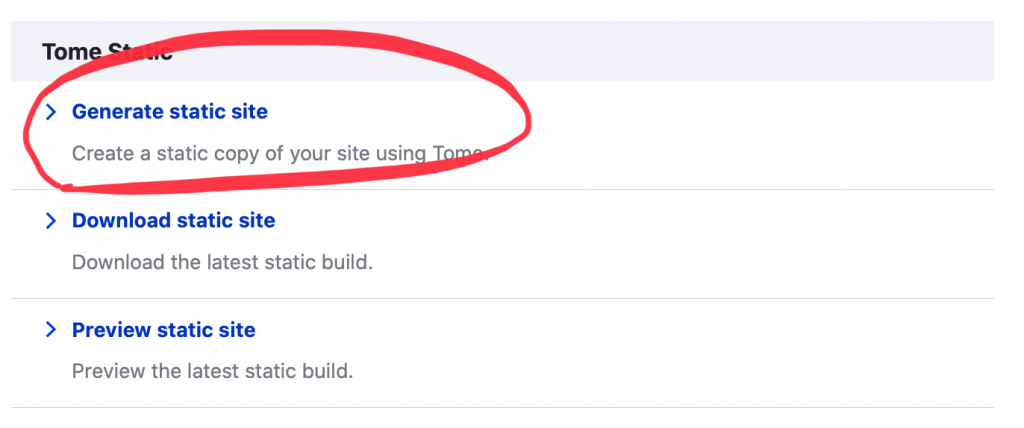
3. 静的サイトを生成する手順
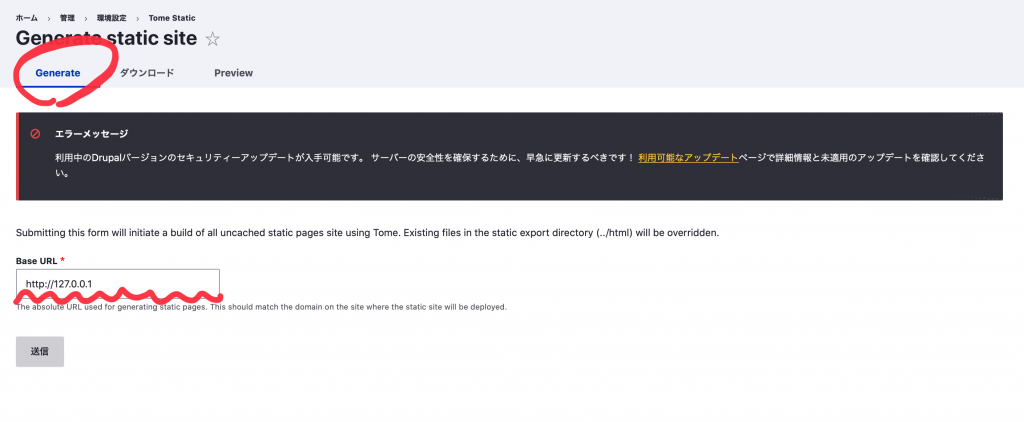
管理画面の環境設定 から、Tome Static > Generate static site を選択

4. 出力先の設定
下記画面で、HTMLファイル等の出力先を設定することができます。
デフォルト(http://127.0.0.1)では、ドキュメントルートの1階層上(..html)に出力されます。
特に問題がなければ変更せずデフォルトのまま、送信ボタンを押してください。

※Base URLを変更したり、settings.phpからデフォルトの出力先を変更することができます。
※出力先をドキュメントルート内に指定すると、エラーが発生するのでご注意ください!
(ドキュメントルート内のページを繰り返し静的ファイル化していくため、ループ状態になってしまう)
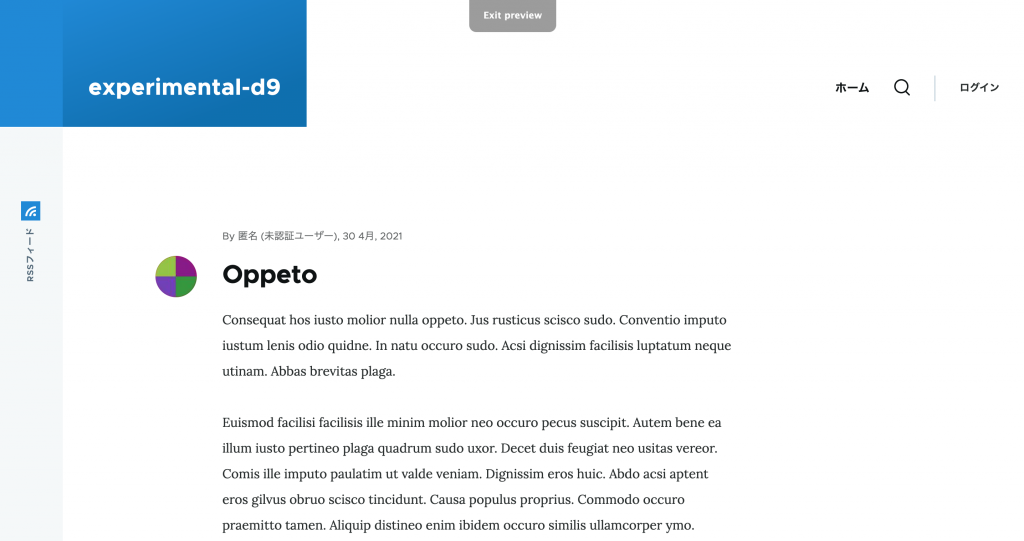
5. プレビュー
ページ上部のPreviewタブから、出力された静的ファイルのプレビューを確認することができます。
コンテンツ、画像、CSSなど問題なく表示されていましたので大丈夫そうです!

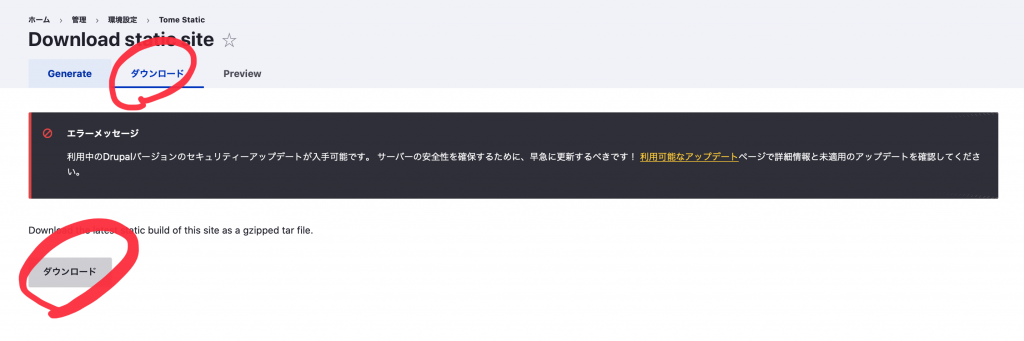
6. 静的ファイルのダウンロード
ダウンロードタブから、出力された静的ファイルのダウンロードを行うことができます。
※tar.gz形式でダウンロードされます。

以上で、静的ファイルがダウンロードされました!
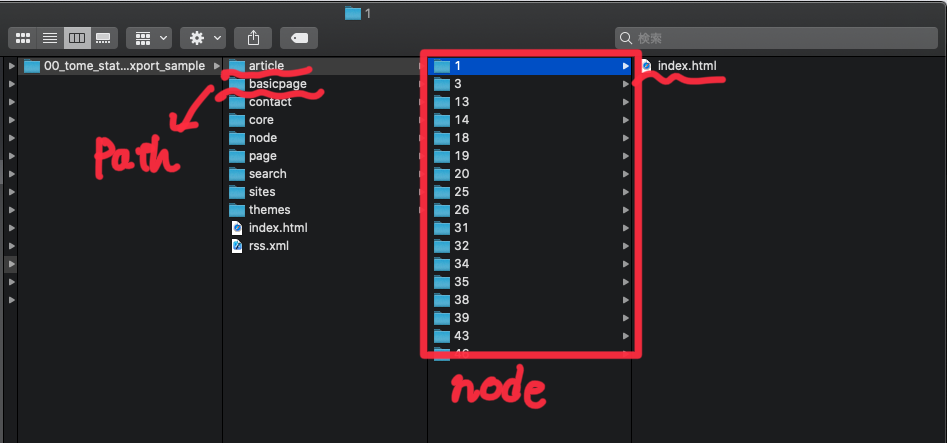
7. ダウンロード後のディレクトリ構成
下記の様に、コンテンツタイプごとかつ、ノードIDごとにディレクトリがきちんと分かれた状態で保存されます!

↓また、リンクや画像も下位のディレクトリ内を参照するパスに書き換えられています。

8. 注意点
もしダウンロード後の静的ファイルでCSS等が当たっていない場合は、パスが間違っている可能性が高いです。 (ローカルディレクトリのPC名などを含めて参照しているためにCSSファイルや画像が読み取れていないなど)
Chromeの検証ツールなどでパスがどこを参照しているの確認し、正しい相対パスに書き換えることで修正可能です。
今回の記事は以上になります!
後編では、モジュールを使わず、ターミナルから静的ファイルを保存する方法をご紹介いたします!
最後まで読んでいただきありがとうございました!