IMCEモジュールをフィールドに適用する
標準的な画像フィールドの入力方法

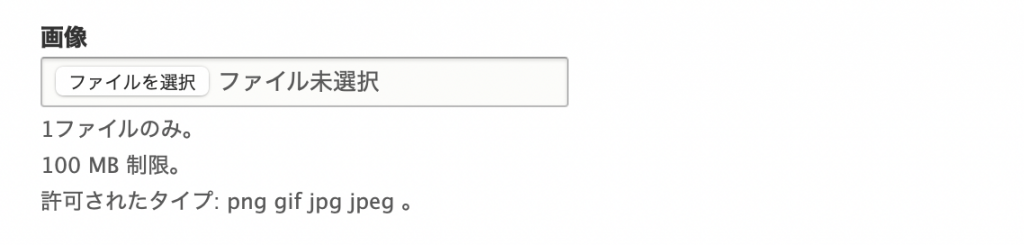
こちらがDrupalデフォルトの画像フィールドですね!
[ファイルを選択]をクリックするとmacならfinderが立ち上がり、PCから挿入したい画像を選択することができます。
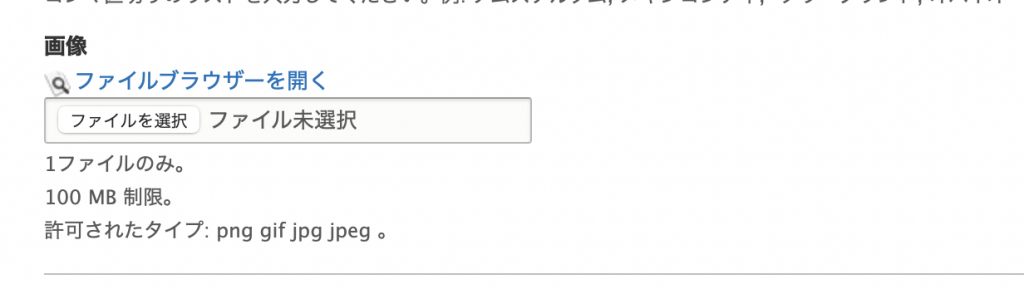
そしてこちらがIMCEを導入した画像フィールドです。

「えっ?なんか変わった?」という感じですか?
よく見てください!
入力欄の上に[ファイルブラウザーを開く]という文字が追加されています。
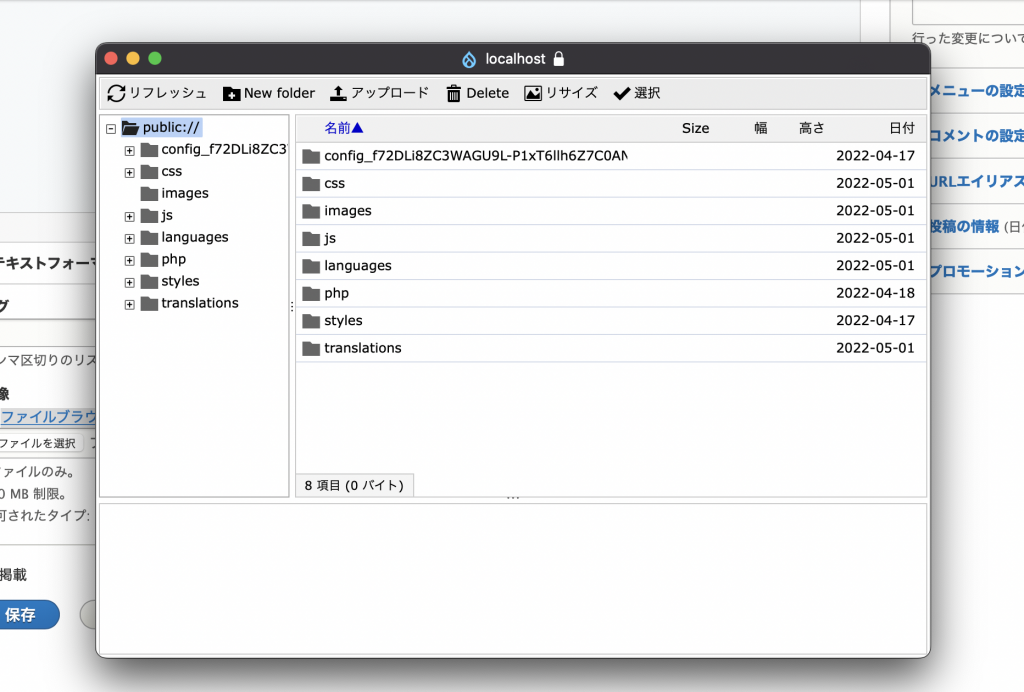
この文字をクリックすると以下のようなウィンドウがポップアップで立ち上がります。

この立ち上がったウィンドウからfinderなどと同じように画像等を選択すればフィールドに適用することができます。
今回は管理者ロールでpublic以下を全て選択できるプロファイルを適用しておりますのでこのような表示になっていますが、
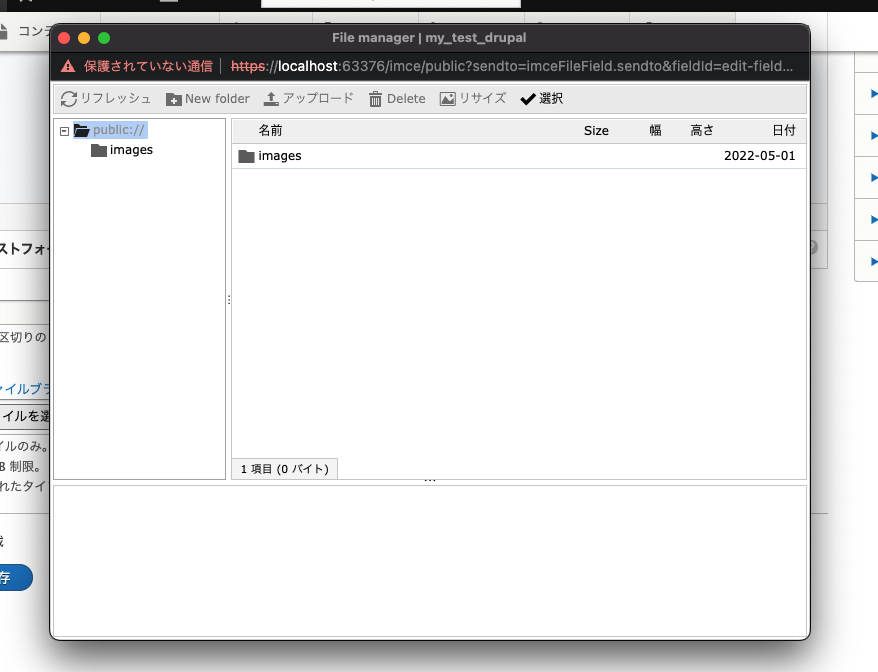
ロールによって[images]以下のみ表示させる、といった設定も適用することができます。(前回記事にプロファイルの設定の仕方を記載してます!)
[images]以下のみ適用した場合のIMCEウィンドウ

このようにデフォルトの画像フィールドに自分のPCから画像をアップロードするのと同じ操作感で、Drupal内の画像を画像フィールドに適用する操作が可能になるんですね!
それではどのようにフィールドに設定するか確認していましょう!
設定方法
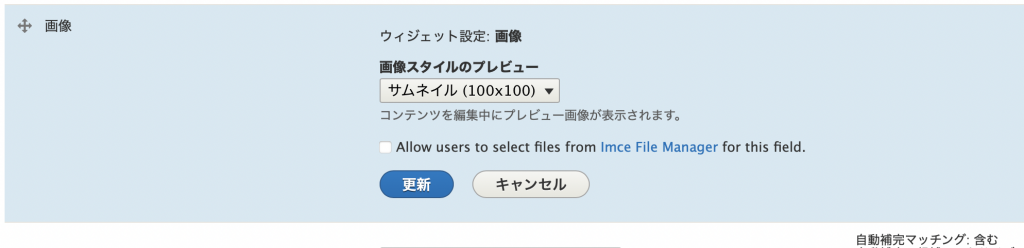
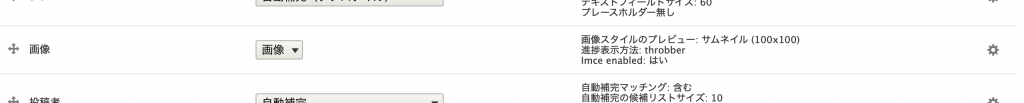
これを

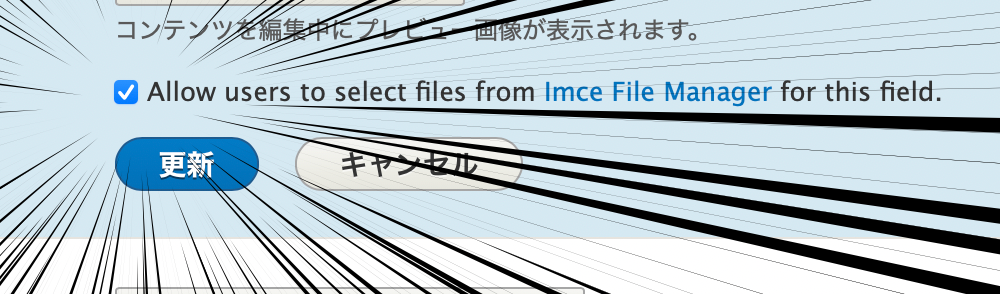
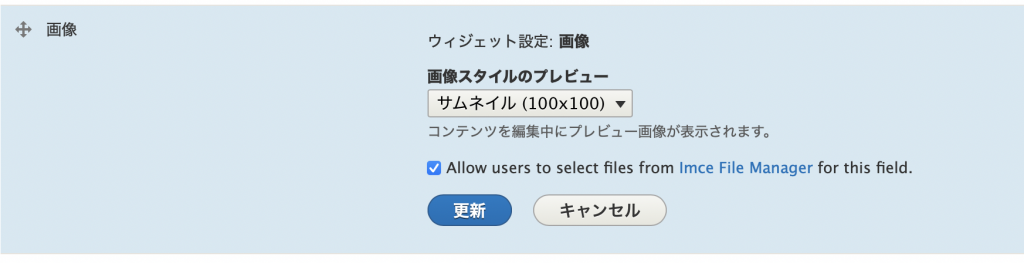
こう!

はい終了です!
これで画像フィールドでIMCEを使用することができます!
・・・・・・・・・もうちょっと詳しく説明すると以下のような手順にです。
1、[/admin/structure/types/manage/コンテンツタイプ名/fields]ページに移動し、[フォームの表示管理]を選択

2、移動した[/admin/structure/types/manage/コンテンツタイプ名/form-display]で適用したいフィールドの設定を選択

3、あとは上記説明したチェックボックにチェックを入れて保存で終了です。

簡単ですね!
今回は以上です。
次回はIMCEの関連モジュールなどを説明しようと考えておりますので楽しみにしていただけると幸いです!