多言語化モジュールの有効化
Drupalで多言語機能を使用する為には、「Configuration Translation」と「Content Translation」という2つのモジュールを有効にする必要があります。
この2つのモジュールは、Drupal標準でインストールされていますが、デフォルトでは無効になっているので有効に変更します。
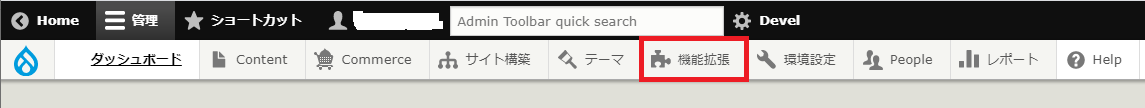
1.管理メニューの「機能拡張」をクリック
Drupalでは、管理者権限でログインすると上部に管理メニューが表示されます。
管理メニューの「機能拡張」をクリックします。

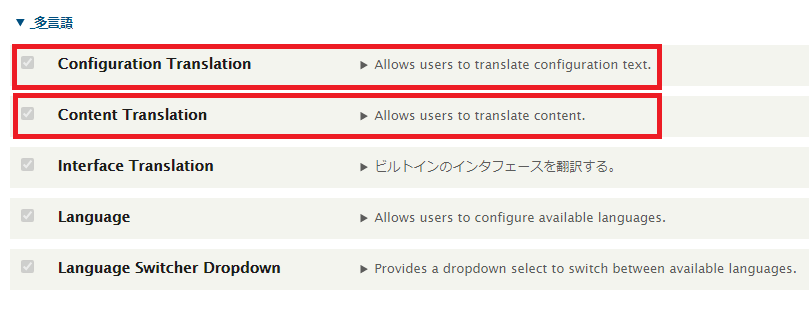
2.多言語の中にある「Configuration Translation」と「Content Translation」にチェックを入れてページ最下部にある「インストール」ボタンをクリックするとインストールが開始されます。

3.インストールが完了するとインストール完了メッセージが表示されます。
これでDrupalで多言語を使用する準備が出来ました。
言語の追加
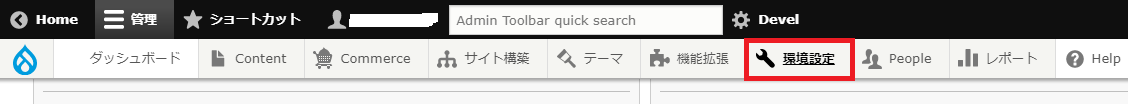
1.管理メニューの「環境設定」をクリック

2.管理者メニューの「環境設定」をクリックして「地域と言語」の「言語」リンクをクリックします。

3.言語画面(インストールされている言語の確認と追加)
言語画面ではインストールされている言語が一覧で表示されます。
初期状態では日本語のみデフォルト言語として一覧に表示されます。
必要に応じて新しい言語を追加します。
言語の追加は一覧の上にある「+言語を追加」ボタンをクリックします。

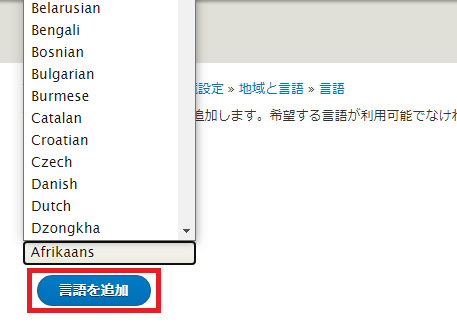
4.言語の追加
プルダウンからインストールしたい言語を選択して「言語を追加」ボタンををクリックすると任意の言語が追加されます。
インストールが完了すると言語一覧の画面に戻り、インストール完了メッセージが表示されます。


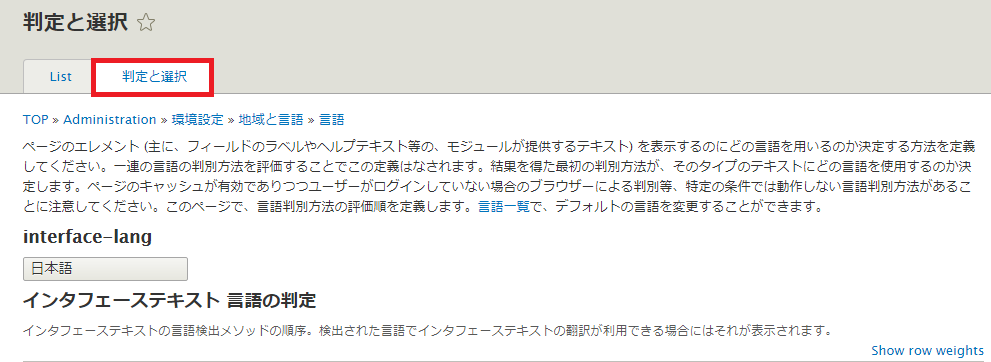
インタフェーステキスト言語の判定
言語画面から「判定と選択」タブをクリックするとユーザーの言語をどのようにして判定したり選択するかの設定画面が表示されます。
この設定は多言語サイトを構築する上で重要な設定なので必ず確認して適切な設定をして下さい。


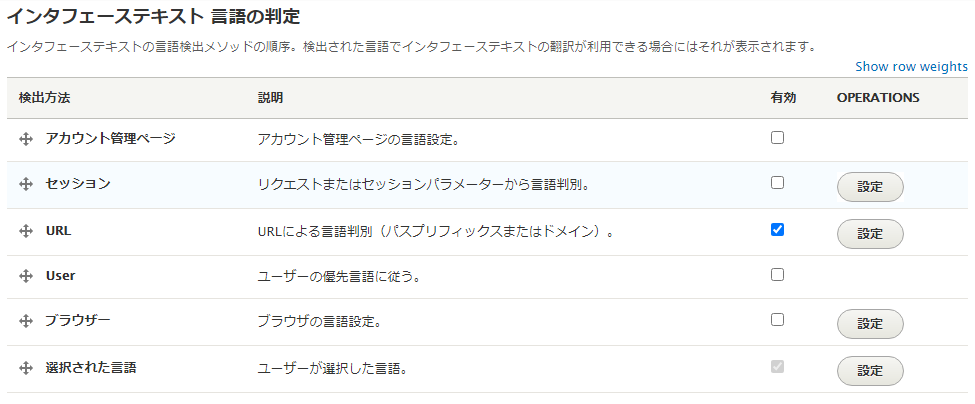
例えばURL判定で多言語化対応をする為には以下のように設定します。
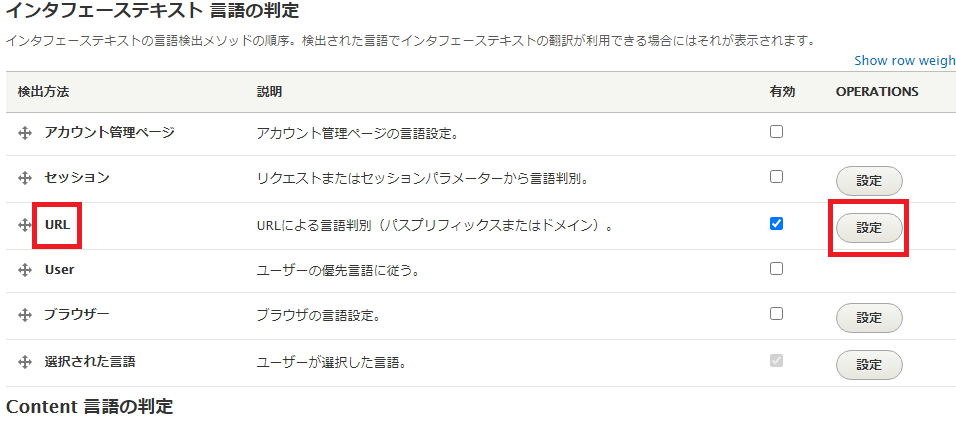
1.インタフェーステキスト言語の判定でURLの「設定」ボタンをクリック。

2.URL言語判定設定の画面が表示されるのでURLパスの設定をします。
使用する各言語毎にパスを設定します。
設定後に「構成を保存」ボタンをクリックすると設定が保存されます。

コンテンツの多言語化
今まではDrupalで多言語を使用する為の設定等に関して記載して来ましたが、ここからは実際にDrupalで多言語のコンテンツを作成する場合の方法をご紹介します。
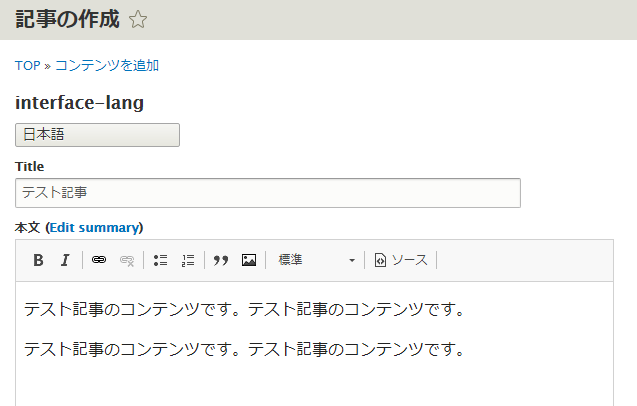
1.デフォルト言語でコンテンツを作成します。
まずは、現在デフォルトになっている言語でコンテンツを作成します。
日本語がデフォルトになっている場合は、日本語のコンテンツを作成します。

2.コンテンツを多言語化
次に作成したコンテンツを多言語化します。
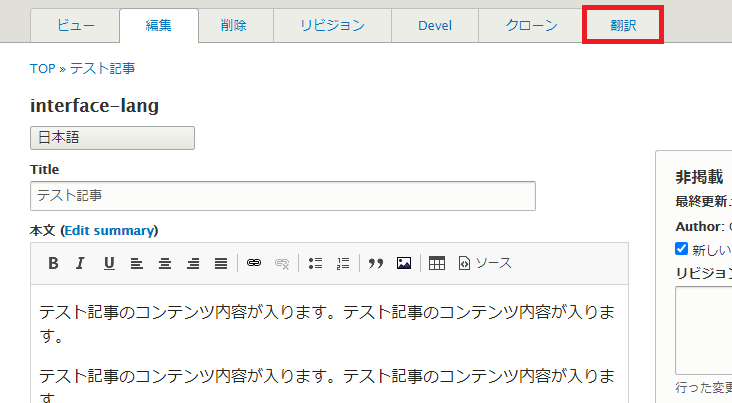
作成したコンテンツ一覧の右にある編集ボタンの「▼」マークをクリックしてメニューから翻訳を選択するか、又は編集画面に移動して翻訳タブをクリックして翻訳画面を表示します。


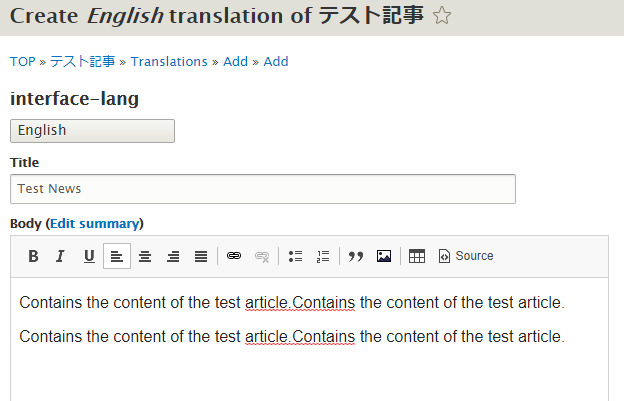
3.翻訳の追加
翻訳の画面に行くとデフォルト言語以外の翻訳ステータスが利用不可になっているので追加をクリックして翻訳を追加します。

4.コンテンツの編集
デフォルト言語のコンテンツがコピーされて表示されるのでこれを元に編集して保存すれば新しい言語コンテンツが作成されます。