まず、デフォルトのDrupalといえばこのテーマ。
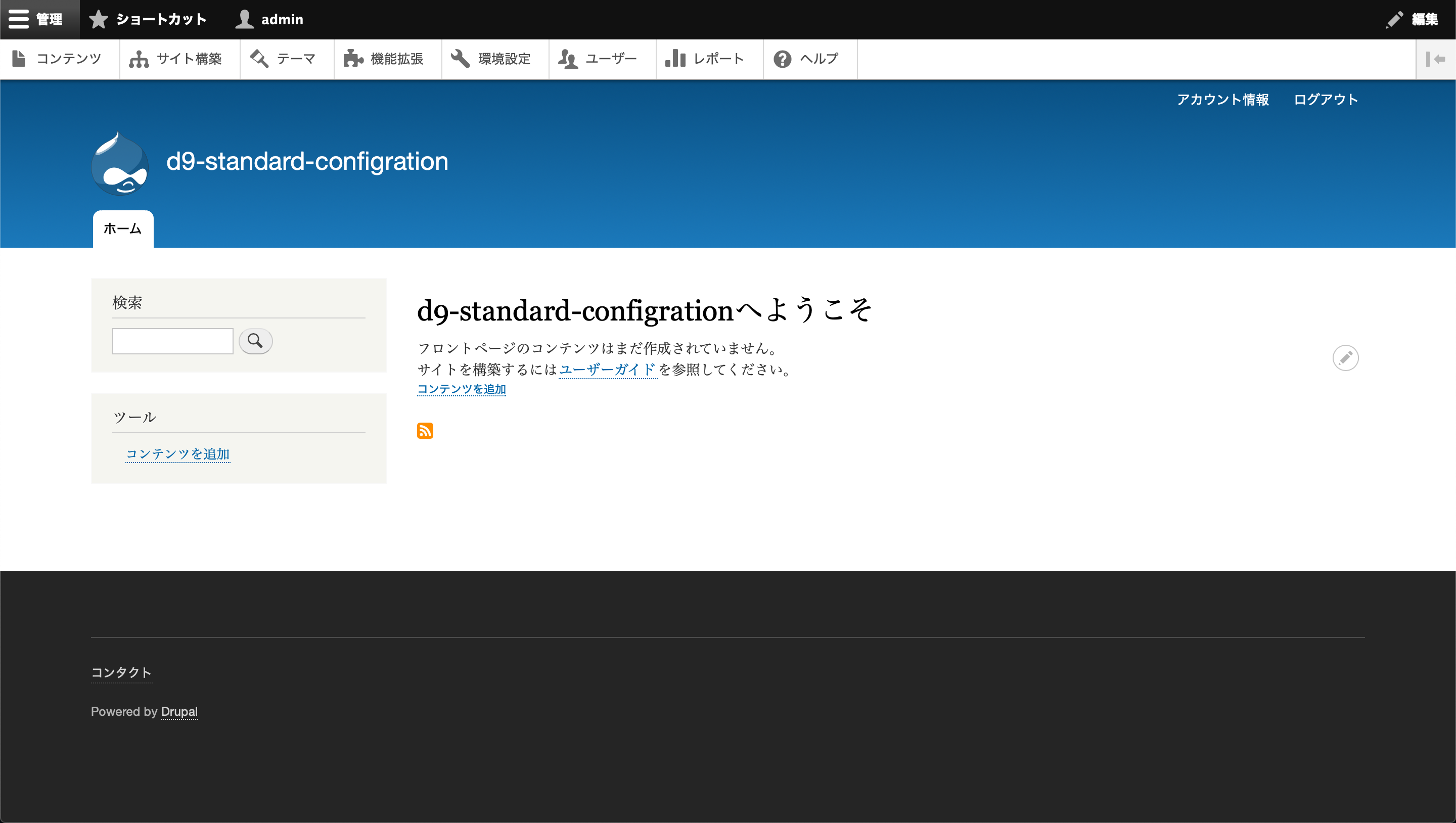
↓↓フロントテーマ(Bartik)

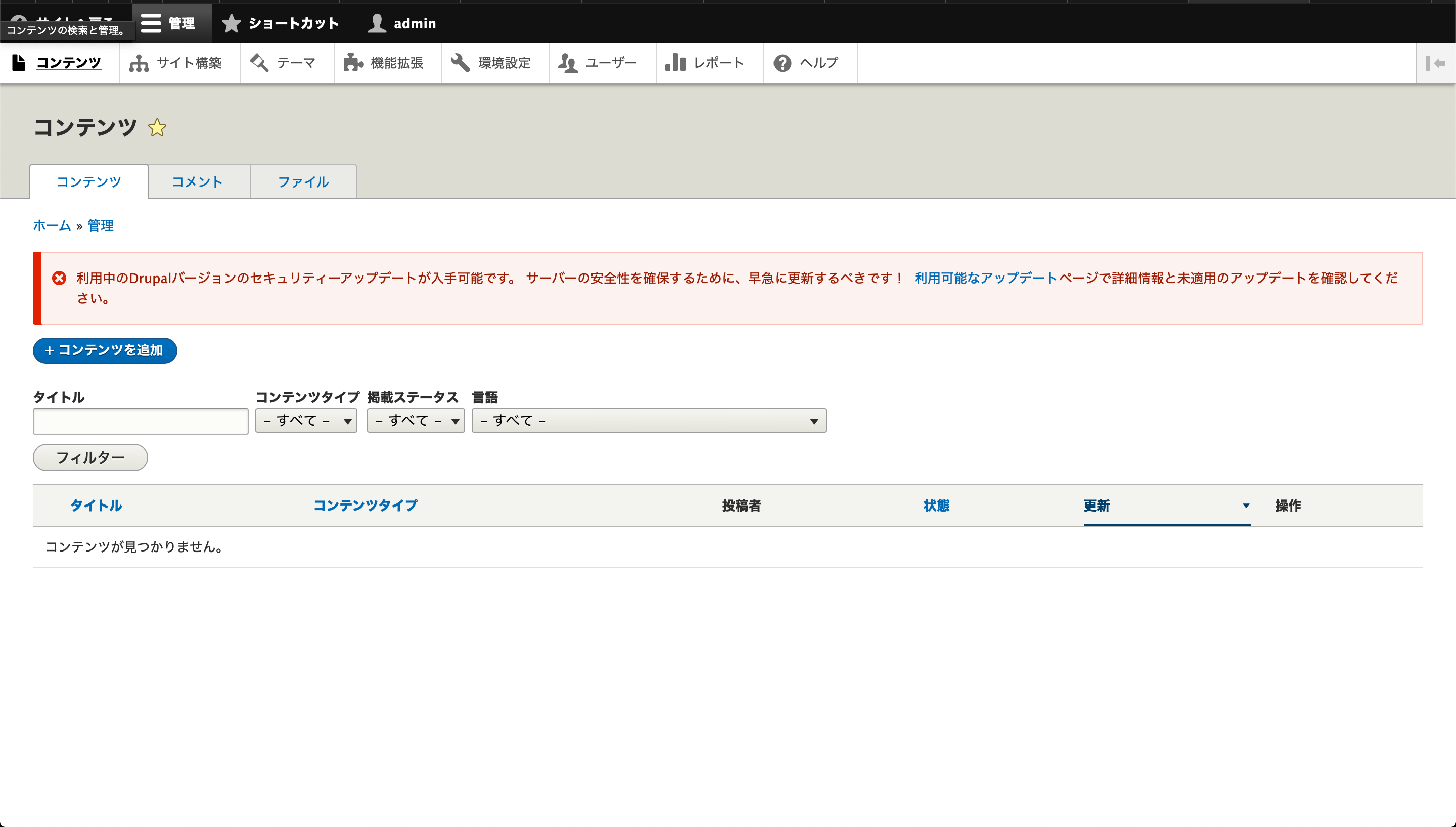
↓↓管理画面(Seven)

見慣れている方にとっては安心感のあるデザインかもしれませんが、初めてDrupalに触れる方からすると「なんかちょっと古臭いな〜」と思った方も少なからずいるのではないでしょうか…?
それもそのはず、このBartikとSevenはDrupal7の開発時から仕様されているテーマなので、現在のUIデザインの主流(フラットデザインやレスポンシブ対応などなど)が取り入れられる以前に開発されたものなのです。
なので、今回は『簡単2STEPで』ローカルサイトの見た目をスタイリッシュにできるテーマをご紹介していきたいと思います!
Oliveroのインストール
Oliveroは、Drupal9以降のデフォルトテーマとして現在も開発が進められているテーマです。
Olivero | Drupal.org https://www.drupal.org/project/olivero
上記のURLからダウンロードし、「インストールしてデフォルトに設定」を選択
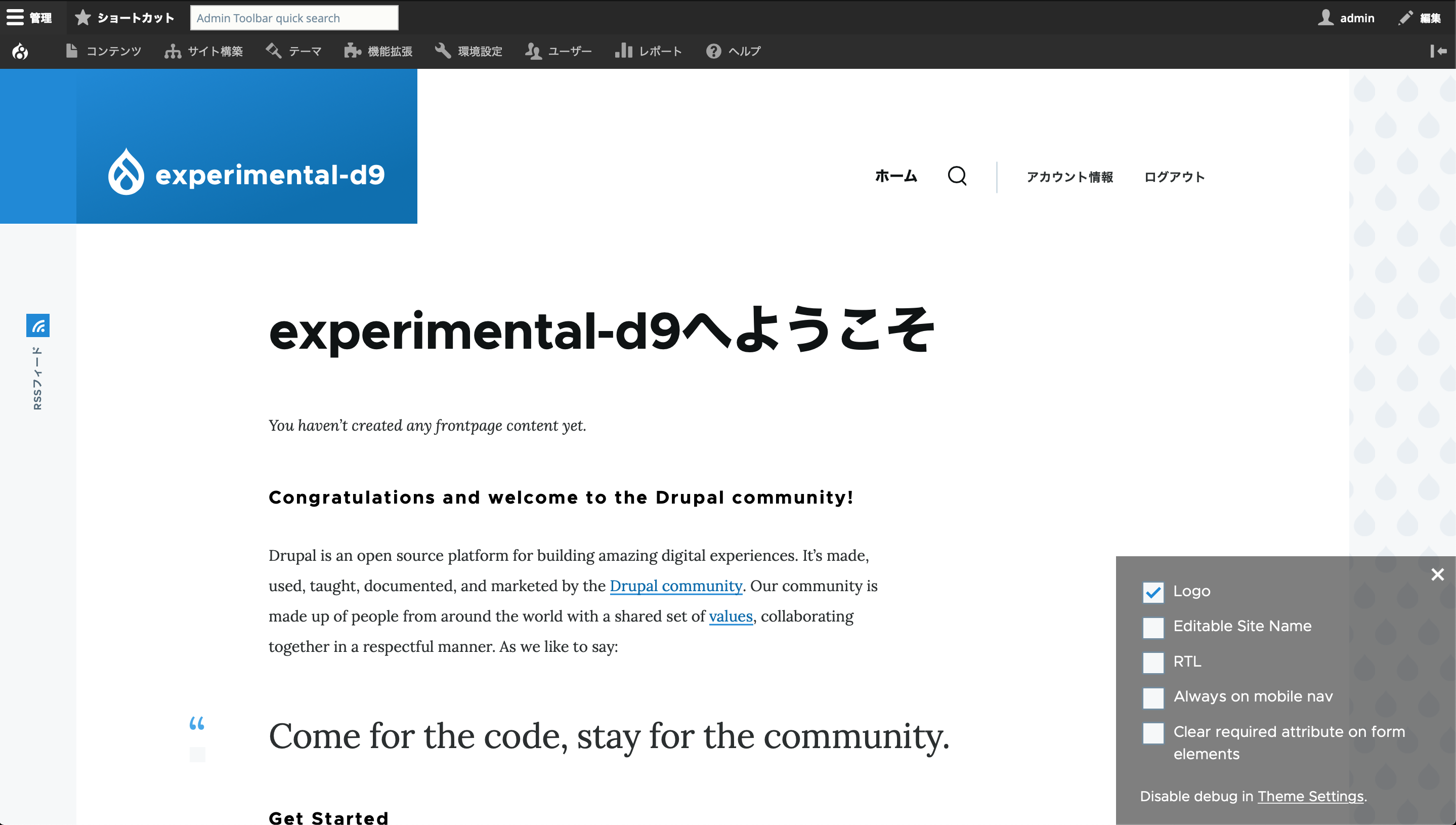
見た目はこんな感じ。

シンプルでスッキリしているけど、断然Bartikよりカッコいいですよね!
右端の背景に薄いグレーでチラ見えするDrupalの水玉模様?もアクセントで可愛らしくていい感じ。
また、右下のポップアップウィンドウから、下記の設定をすぐ行うことができます。
・Logo: ロゴの表示、非表示の切り替え
・Editable Site Name: サイト名を直接編集可能
・RTL: Navバー、サイドバー等の表示場所を左右切り替え
・Always on mobile nav: モバイル用のNavバーを常に表示
・Clear required attribute on form elements: フォーム要素の必須属性をクリア
Claroの有効化
さて、フロント側の表示はいい感じになったので、次は管理画面側を変更していきましょう。
管理画面のテーマはClaroを選択します。実はこのClaroは別途ダウンロードしなくてもDrupalインストール時に一緒にダウンロードされています。
なので、管理画面のテーマ設定からインストールし、ドロップダウンリストで選ぶだけで設定はOK。

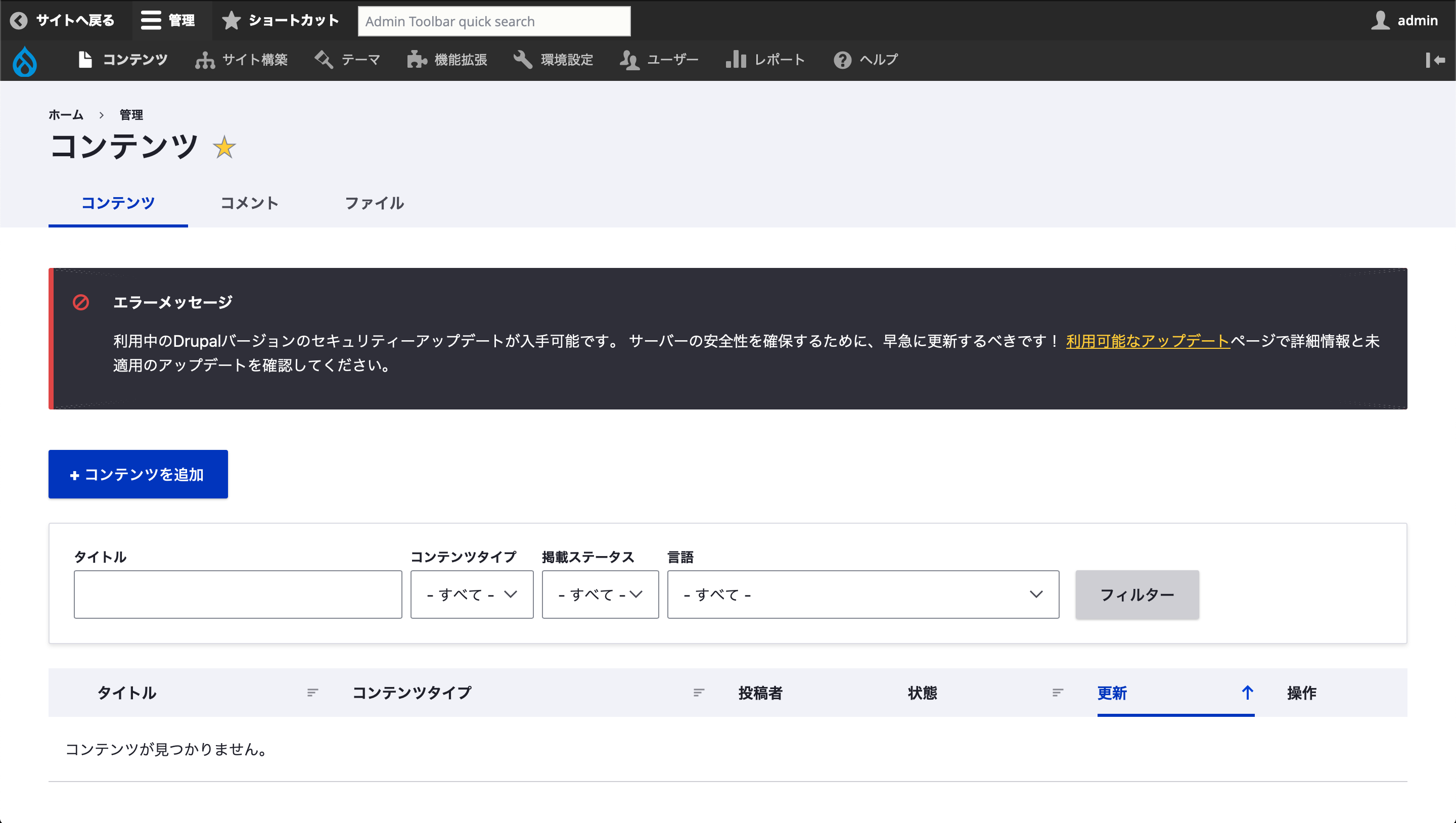
見た目はこんな感じ。

Sevenと比べて、
・ボタンやフレーム等はSevenよりも角が立ったもので統一された。
・Sevenのグレージュっぽい感じの割と温かみのある色合いから、Claroでは少し青みがかったグレーで明るい印象に。
・NortificationはSevenでは薄緑、ピンクの色使いだったが、Claroでは黒背景に赤、黄などコントラスト強め。
・Sevenに比べてセクションごとにしっかり区切られているのでまとまった配置に。
個人的には、Sevenよりもこっちのほうが見やすいです! 特に、Sevenと比べて画面幅を縮めたときでもいい感じにレスポンシブに動いてくれるところが調子いい感じです!
最後に
本記事執筆時点(2021/03月)では、本記事で紹介した2つのテーマはまだ両方ともベータ版となっていますが、今後正式採用されるのが楽しみですね。
(↑2023/03月時点ではどちらも正式にDrupalのコアテーマとして採用されています。)
他にもイイ感じのテーマがあったらまたご紹介していきたいと思います。
今回の記事は以上となります。
最後まで読んでいただきありがとうございました!