1. Preprocessingとは?
Preprocessingは最終ユーザーに表示するデータの一部を出力する前に、そのデータから何を、どのように処理するかを調整することです。たとえば、デフォルトで記事の作成日と更新日が次のように表示されるとしましょう。
「作成日:2023年10月01日 / 更新日:2023年11月30日」
ただし、ユーザーの視点では、更新日ではなく、作成日から何日後に更新されたかが重要だと考え、次のように表示したいと思っています。
「作成日:2023年10月01日 / 更新日:作成日から60日後」
もし、更新日を「作成日からXX日後」に表示できるデフォルトの機能がある場合、それを利用すれば済みますが、デフォルトで機能がない際にはPreprocessingを通じて実現できます。
以下は、Preprocessを使用して可能な例です。
- SEOパフォーマンス向上のための特定のコンテンツのメタタグ調整
- ユーザーインターフェースの向上のための特定のフィールド/画像のスタイル適用
- 現在のページのURLを使用したABテスト
- ログインしたユーザーに応じて出力コンテンツを変更
これ以外にもPreprocessを使用したらできることはたくさんあります。
今回は簡単なPreprocessを実装してみましょう。
2. Preprocessの実装
1)ゴール
マッチングアプリを作ることを想定してみましょう。ユーザーが自分のプロフィールを確認したらサービス利用率を向上させるため、その下に登録されている異性のリストを表示したいです。
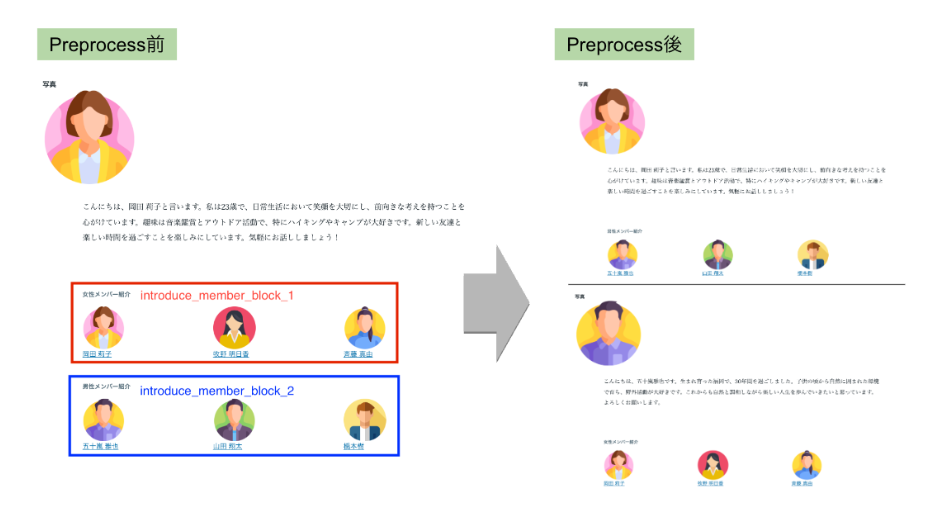
Preprocessの前では、全てのユーザーの一覧が表示されますが、Preprocessを通じて女性ユーザーのプロフィールの下には男性メンバー紹介の一覧だけを表示し、男性ユーザーのプロフィールの下には女性メンバー紹介の一覧だけを表示することがゴールです。
2)Preprocessの前に準備すること
(1) それぞれのコンテンツ(ノード) : 男性と女性の自己紹介のコンテンツ
DrupalのTaxonomy(カテゴリーだと思ってください)を利用して男女を区分できるようにしました。(男性 = 1, 女性 = 2)
(2) 男性メンバーと女性メンバー一覧のビューブロック
DrupalはViewsというモジュール(拡張機能)を使って簡単に一覧ページが作れます。
※ViewsはDrupalのコアモジュール(最初からDrupalに備わっているモジュール)なので、簡単に作れます!
(3) カスタムテーマ
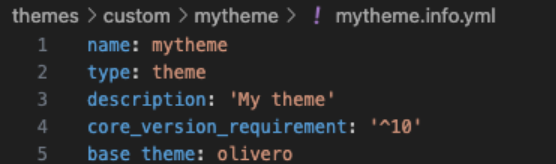
今回のPreprocessはテーマの方で処理するためテーマのファイルを修正しないといけないのですが、Coreフォルダーの中にあるテーマファイルを修正するとDrupalのアップデートの際、修正内容がなくなるのでカスタムテーマを用意しました。今回はOlivero(Coreテーマ)をベースにしたカスタムテーマを作りました。フォルダーに mytheme(テーマの名前).info.ymlファイルを作成し、次のように入力しました。

※カスタムテーマを作る方法は下の記事を参考にしてください!
https://acret.jp/drupal/other/384
(4) Develモジュール
データを加工するためにはデータがどこに保存されているか確認できるDebug作業がないとなかなか難しいことになります。これを手伝ってくれるのがDevelモジュールです。
さあ!本格的にPreprocessを進めてみましょう!
3)Preprocess処理
(1) HookとDebug
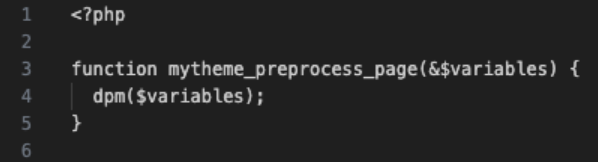
Preprocess処理のコードを書くmytheme.theme ファイルを用意します。このファイルでHookを通じて何を対象にして処理するかを書きます。
※Hookについてもっと知りたい方は下の記事を参考にしてください。
https://acret.jp/drupal/en/frontend/361
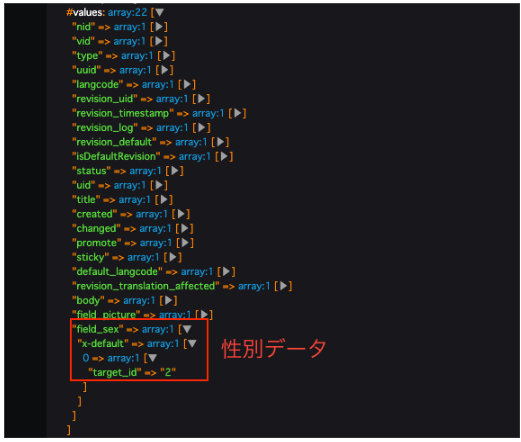
コンテンツ内の性別フィールドを使用してブロックを制御する必要があるため、個別の自己紹介のコンテンツ(ノード)に含まれる性別の値を見つける必要があります。 Hookを書いた後、まずはどこに性別の値があるかをdpm()(DebugのためのDevelモジュールの機能)を使用して探しましょう。カスタムテーマの名前はmythemeで、コンテンツと追加されているブロックを制御する必要があるため、ページをPreprocessする必要があります。

mytheme.themeファイルの中に上の画面のようにdpm($variables);を入力するとそのページにどんなデータがどこにあるかがわかります。dpm()で出力される結果で性別フィールドを検索してみましょう。

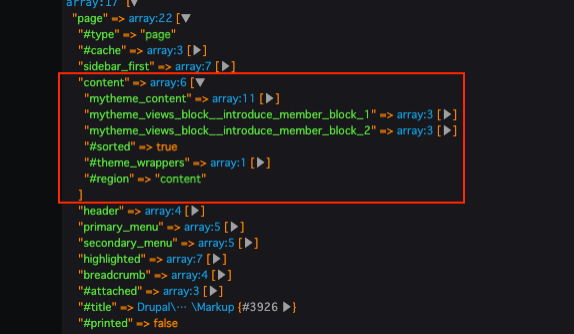
おお!性別データを見つけました。今見ているページのコンテンツ(ノード)の性別値は「女性」ですね!あと、表示を制御するブロックの名前も見てみましょう!

ページのコンテンツのなかにmytheme_views_block__introduce_member_block_1と 2がありますね。Preprocessで入力する値がわかったので、Preprocessのコードを書きましょう!
(2) Preprocessのコード作成
これから性別データが2ならintroduce_member_block_1を非表示に、性別データが1なら introduce_member_block_2を非表示にするコードを入力します。

4)結果
男性の紹介が書いているコンテンツ(ノード)

女性の紹介が書いているコンテンツ(ノード)

男性の紹介のコンテンツ(ノード)には女性メンバー一覧のブロックだけが、女性の紹介のコンテンツ(ノード)には男性メンバー一覧のブロックだけが表示されていますね!
3. 最後に...
今回は DrupalのPreprocessにつきまして説明させていただきました。Preprocess処理は意図するように出力画面を変えることができるので、多様なニーズに合わせることができます。ぜひDrupalのPreprocessを使用して効率のいいCMSを作ってみましょう!最後まで読んでいただき、ありがとうございました!