WebPとは?
WebP(ウェッピー)とは新しい画像フォーマットで、JPEGやPNG、GIFなどの他の保存形式と比べて圧縮率が高いことが特徴です。導入することにより、速度改善などパフォーマンスの向上効果があります。
非可逆圧縮、透過/アニメーションにも対応するなど高性能な画像形式として2010年9月に発表されたものの、当時は対応するブラウザが限られていたために長らく普及が進まないままでした。
2018年にFirefoxやMicrosoft Edgeに対応、2020年にはAppleのiOS14とSafariに対応することが発表され、現在では主要ブラウザでWebPが利用できるようになりました。
いままで日本ではiPhoneの普及が多く、Safariに対応していなかったWebPは避けられることも多かったのですが、今後は一般的に普及していくことが予測されています。
Drupal Core 9.2.0からWebPを利用できるようになり、弊社の実案件でも導入するケースも増えてきています。
DrupalでWebPを利用するには?
Drupal Core 9.2.0からWebPを利用できるようになり、弊社の実案件でも導入するケースも増えてきています。
DrupalでWebPを利用する場合、下記の2つの方法があります。
- WebPの拡張子を許可する
- WebPのモジュールを導入する
それぞれの方法の特徴、手順について説明していきます。
1. WebPの拡張子を許可する
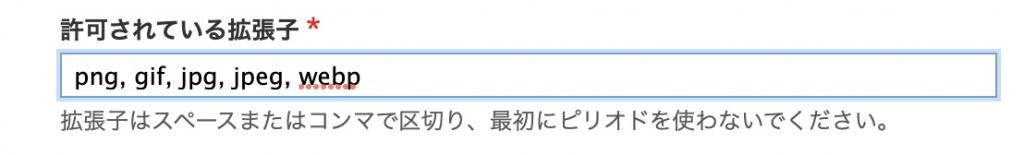
一番手軽にwebPを使用する方法として、許可されている拡張子にWebPを追加することでwebP画像をアップロードできるようになります。
↓webPを利用したいフィールドの設定画面に行き、webPを追加する

これにより、WebP形式のファイルをアップロードできるようになります。
2. Webのモジュールを導入する
先程の方法では”今後WebP形式のファイルをアップロードできるようにする”という方法でしたが、実案件では既に大量のファイルを利用している場合が多いと思います。
このような場合、WebPのモジュールを導入することで既存ファイルをWebPに変換し出力させることが可能です。
2-1. WebPモジュールをダウンロード
Drupal.orgからWebPのモジュールをダウンロードします。
https://www.drupal.org/project/webp
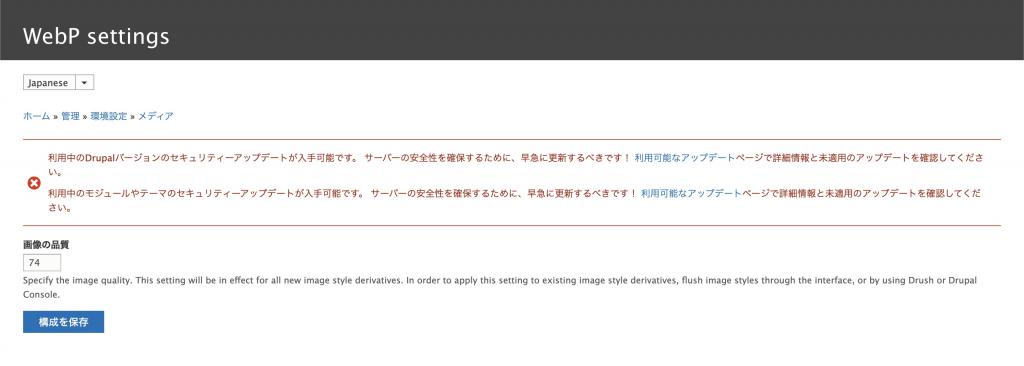
2-2. WebPモジュールの設定
先程ダウンロードしたWebPのモジュールを有効にします。
モジュールの設定画面から画質を指定することができます。この設定は新しくアップロードするイメージに適用されます。既存のイメージにこの設定を適用する場合は、DrupalインターフェースまたはDrushやDrupal Consoleを使用しイメージスタイルをフラッシュします。

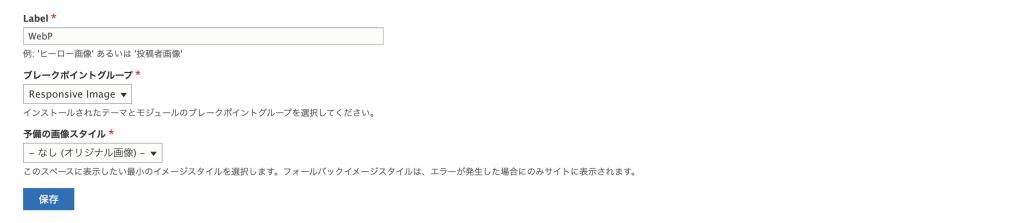
2-3. レスポンシブ画像スタイルの設定
/admin/config/media/responsive-image-styleにアクセスし、使用するスタイルを編集します。※Respond_image モジュール (Drupal 8 コア) が必要です。
今回は、新しくWebP用のスタイルを作成します。

2-4. 表示設定
コンテンツ タイプ > 表示管理に移動し、フォーマット欄 "レスポンシブ画像スタイル"で先程追加したWebPを選択します。
例: admin/structure/types/manage/article/display

2-5. キャッシュクリアを行う
最後に、キャッシュのクリアを行ってください。
これで、既存の画像や新規アップロードの際にWebP形式のコピーも作成されるようになります。
最後に
今回は「DrupalでWebPを利用する方法」についてご紹介させていただきました。
WebPを導入することで、Drupalサイトのパフォーマンス向上のお役に立てば幸いです。
最後まで読んでいただきありがとうございました。