Asset Injector
そんな時に便利なのがこのAsset injectorモジュールです。
早速どのように使用するのか見ていきましょう!
導入方法
いつも通り、Drupalにモジュールをインストールしていきましょう!
Asset Injector(https://www.drupal.org/project/asset_injector)

こちらを有効化した後に以下のURLにアクセスしましょう!
(/admin/config/development/asset-injector)
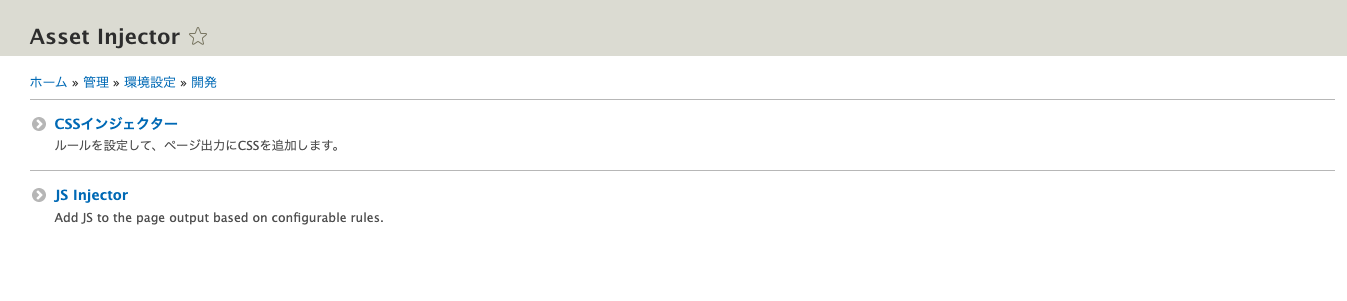
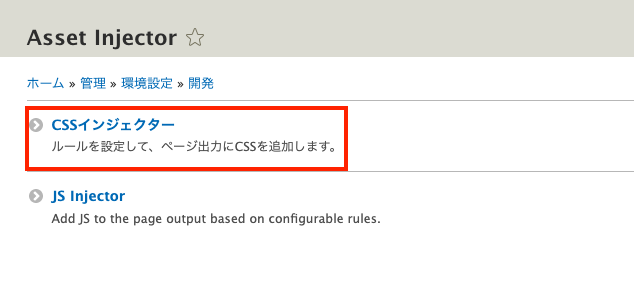
するとこのような画面が表示されます!

これでベースのセットアップは終了です。
特定のロールにCSSを適用してみよう
今回は管理者ロール対してだけに簡単なCSSを適用してみようと思います。
早速先程のページからCSSインジェクターの方を選択します。

次に”Add Css Injector”を選択して新しいCSSインジェクターを作成します。
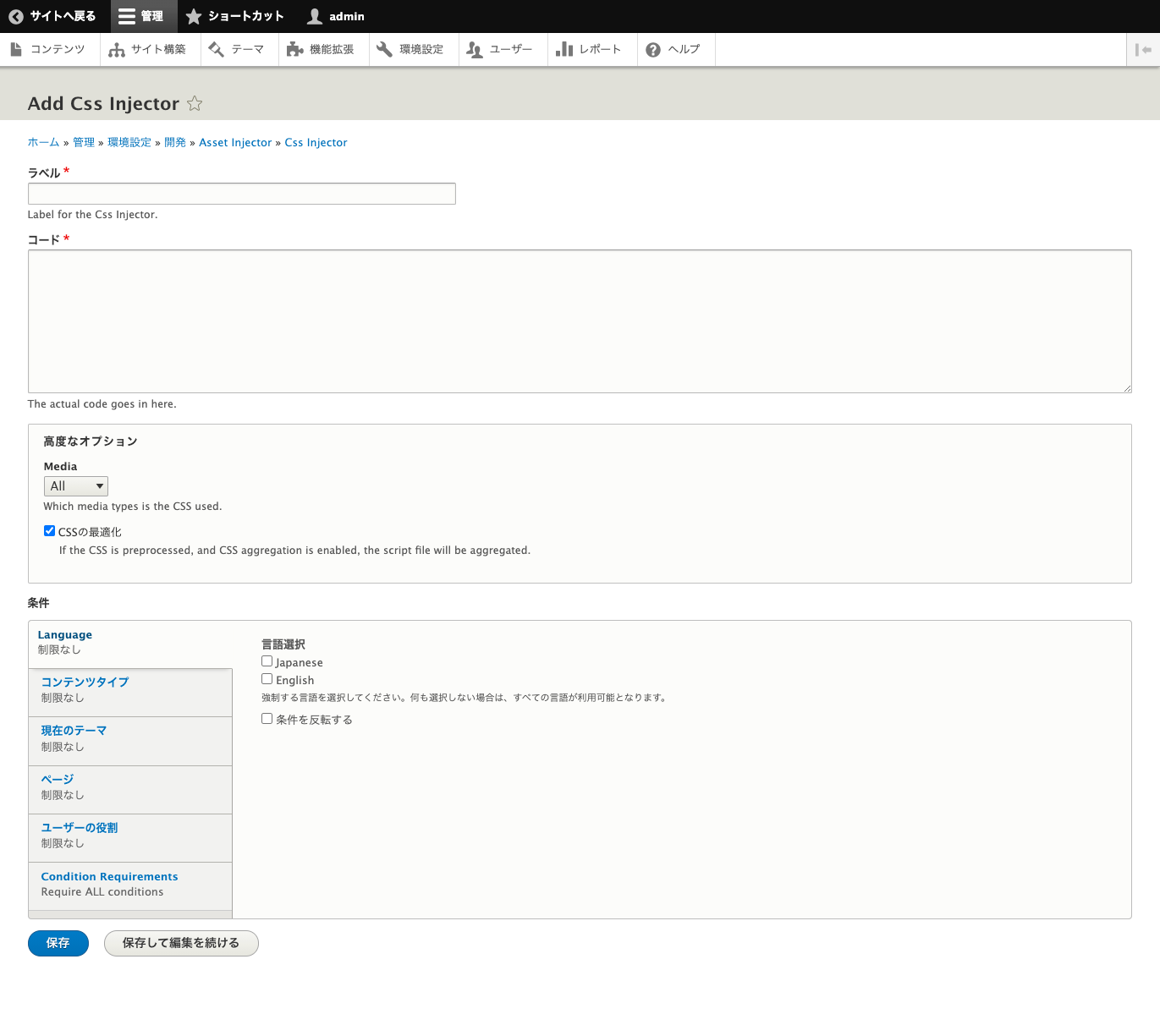
 このような画面が表示されますのでまずラベルをつけましょう!
このような画面が表示されますのでまずラベルをつけましょう!
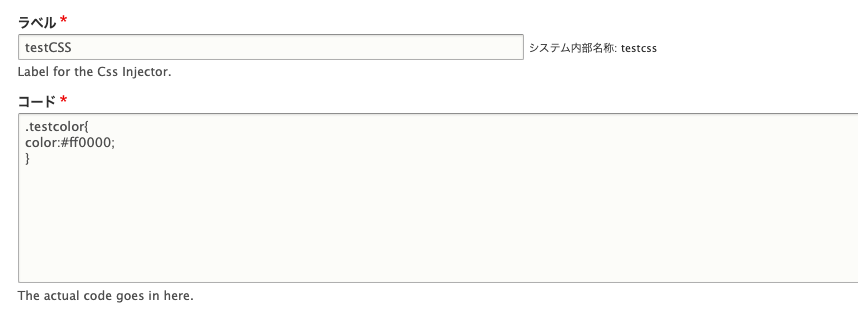
今回は”testCSS”とつけました。
続いてCSSコードを”コード”に書いてみましょう。
今回は"testcolor"クラスの文字が赤くなるCSSを書いてみました。

次にこのCSSがどのような条件で適用されるか設定してみましょう!
 Drupalでお馴染みの条件入力画面ですね!
Drupalでお馴染みの条件入力画面ですね!
今回は管理者ユーザーにだけこのCSSを適用させたいので"ユーザーの役割"から”管理者”にだけチェックを入れましょう。
(コンテンツタイプや言語などの条件を足すこともできます)
後は”保存”を押すだけです。
これでセッティングは終了です。
それでは実際にこのCSSがちゃんと適用されているか確認してみましょう!
結果発表!
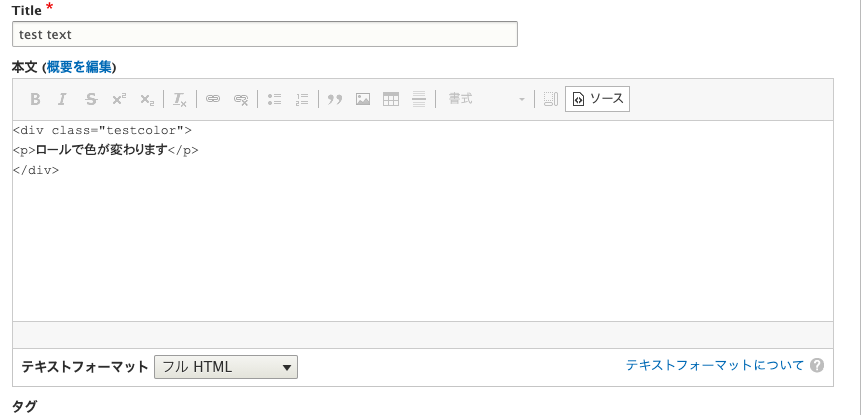
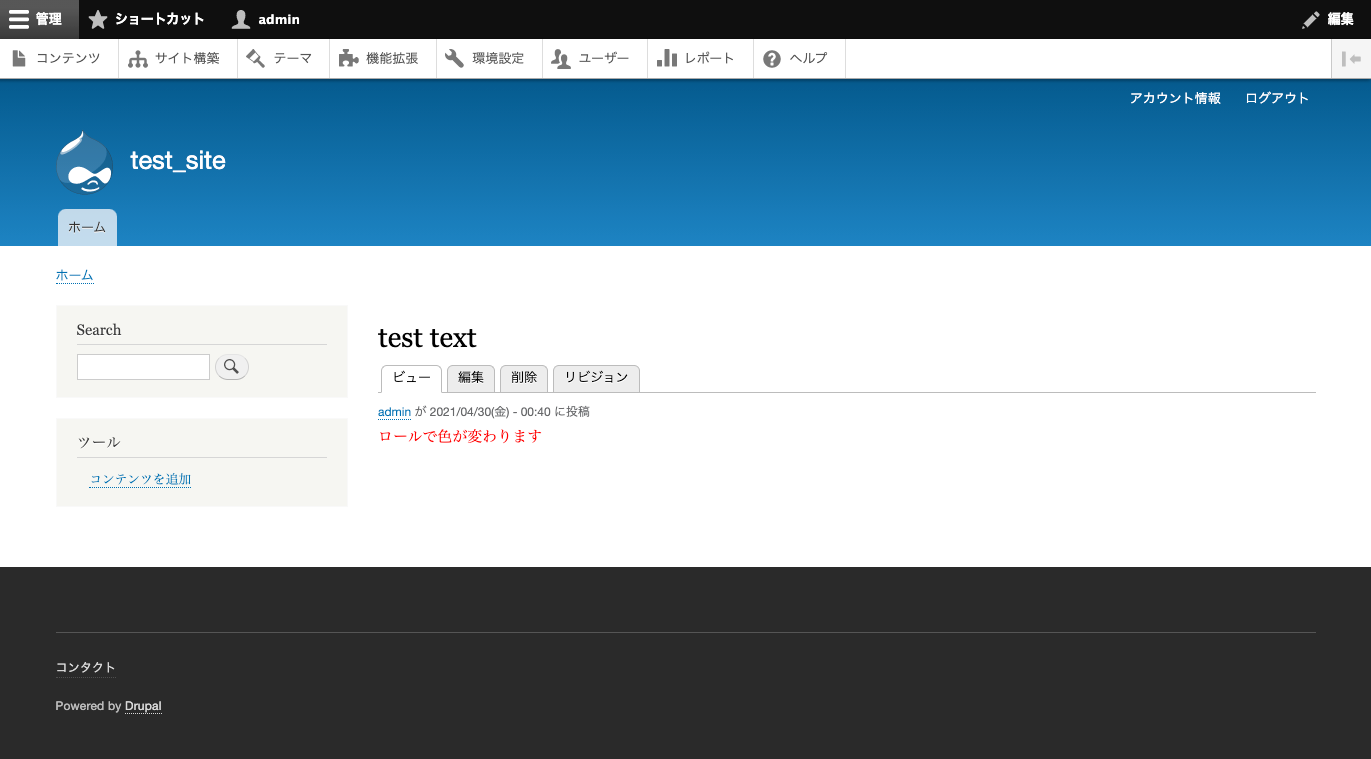
"testcolor"クラスをつけたテストコンテンツを作成しました。

うまくCSSインジェクターが適用されていれば、この文字が管理者で見れば赤、アノニマスユーザーで見ればデフォルトの黒になっているはずです。
早速確認してみましょう!
・・・・・・・・・
・・・・・・・・
・・・・・・
・・・・・
・・・・
・・・
・・
・

なりました!!
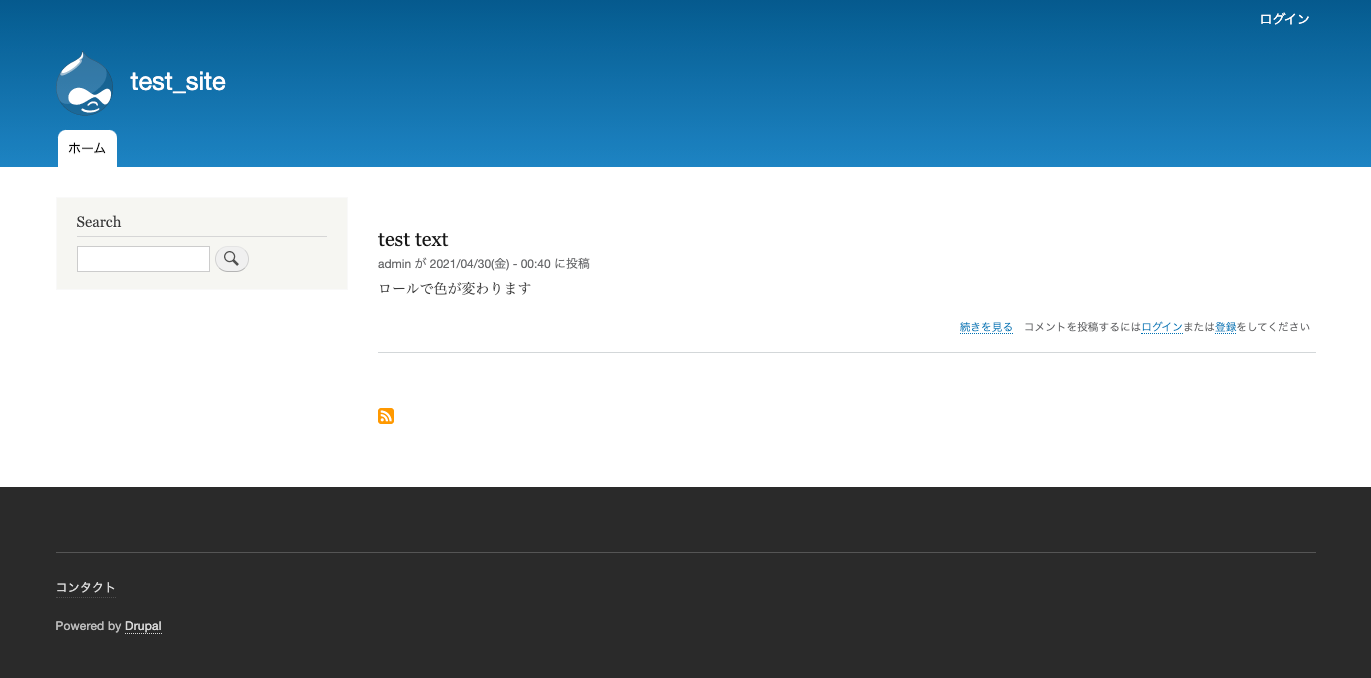
それではログアウトしてアノニマスユーザーとしても確認してみましょう!
・・・・・・・・・
・・・・・・・・
・・・・・・
・・・・・
・・・・
・・・
・・
・

適用されてません!
このように設定した条件によってCSSを適用するかどうかを切り分けることができます。
(今回はCSSで説明しましたが、もちろんJSでも同じように適用するかどうかを切り分けることができます。)
注意点!
どうだったでしょうか?素晴らしいモジュールではなかったですか?
そしてこうも思いませんでしたか?
「GUI上からCSSやJSなどを設定できるなら、CSSとかJS書きたい時はここに全部書いちゃえばいいんじゃない?」
いいえ!それはお勧めしません!!
なぜかと言いますと全体に効かせることができるCSSなどを簡単にGUI上から定義できてしまう為です!
「はぁ?別に良くない?」と思われるかもしれませんが、大規模サイトになるとコードの整合性を保つことはとても大切なことです。(個人でやっている簡単なサイトであればコードがぐちゃぐちゃでもなんとかなったりしますが。。。)
また大規模サイトになるとおそらく一人で開発するということはないと思います。チームで役割に分かれてgit管理をしながら開発を進めていくことが一般的ですが"Asset Injector"モジュールから定義したCSSやJSは存在がDBで管理され、/filesディレクトリ(バイナリファイルの置き場)の下にファイルが置かれることになるのでgitで追うことができなくなって誰がどのタイミングで何を変更したか追う事ができなくなります。。(普通、バイナリファイルはgit管理しないため)
また1次開発が終わって追加開発を行う際、変更を開発環境から本番環境にコードデプロイだけでは済まないため、デプロイ作業が大変になります。(もちろん不可能というわけではないですが。。)
まとめ
今回"Asset Injectorモジュール"を紹介致しました。
使用する際には注意すべきこともありますので、これから開発するサイトがこのモジュールにフィットしているのかしっかりと考えてから導入するのがお勧めです。
ただロールごとやコンテンツタイプごとに簡単にCSSやJSを切り分けたいときに使用すると有益なモジュールではないでしょうか?
まずは自分のローカルのテストサイトなどで触ってみると色々できて面白いですよ!