ヘッドレスを説明する前にそもそも基本的なCMSとは、Drupalとはどのようなものかを簡単に説明したいと思います。
CMSとは
おそらく皆さんもご存知のようにDrupalはCMSです。
CMSとは"Content management system",つまり"コンテンツ"を”管理”する”システム”ということです!
「いや、そんな事知ってるよ!」という声が聞こえてきそうですがもう少しお付き合いください。。
基本的にCMSとは上記のようにコンテンツを管理するためのシステムな訳です。
基本的なDrupalサイトの構築方法
DrupalもまたCMSですのでコンテンツを管理するための基本的な機能はデフォルトで持っています。
例えばNewsなどのコンテンツを作り、それをデータベースに保存することでNewsの”コンテンツ”を”管理”するわけです。
でもこのままNewsページなどがただデフォルトの状態で表示されるだけでデザインがほとんど当たっていません。

*こんな感じでデフォルトのテーマが当たっているだけの正直あまりイケてない見た目に・・・
そこでDrupal8以降は”Drupal内のtwigファイル”を作成、編集することで好きな様にスタイルを作成しフロントエンドの画面を作成していきます。
これが基本的なDrupalでのサイト構築の方法です。
ここで注目していただきたいのはコンテンツを管理するのもDrupalで、見た目を規定するのもDrupalだという事です。
この方法が昔から続くモノリシック(一枚岩)構造です。
ヘッドレスDrupal
それではヘッドレスDrupalとは何か?
一言で言うとバックエンドのコンテンツ管理はDrupalが行い、フロントエンドの画面はDrupal以外で作成するといったものです。
*厳密に言うとフロントの画面だけ規定するものというわけではないのですが今回コンテンツ管理とフロントエンドの画面だけという想定でご説明いたします。
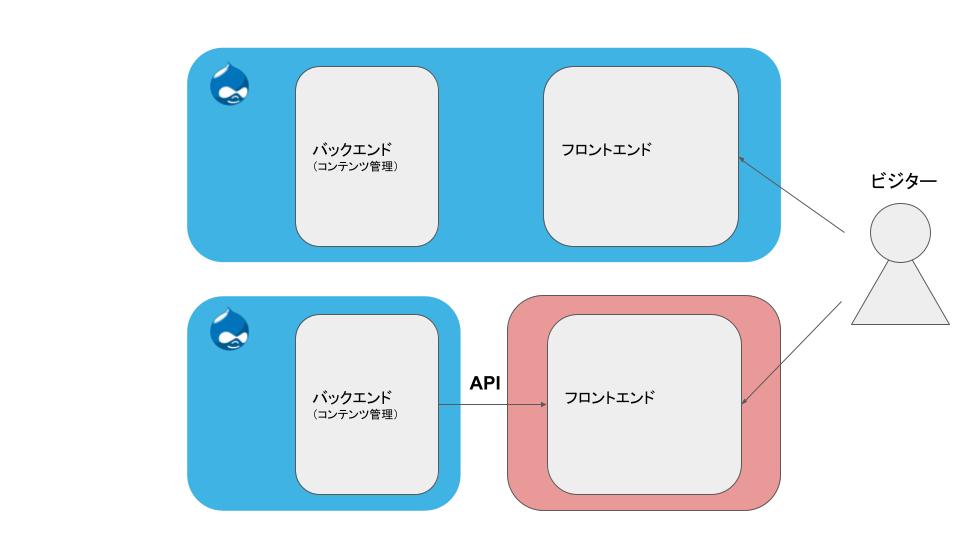
イメージは以下のようなものです

このイメージの通りDrupalがコンテンツ管理をおこない、そのコンテンツの情報をAPIで外に渡すことでヘッドレスDrupalは実現します。
メリット:さまざまなアプリなどに同一の情報を配信できる。
Drupalは基本的にPHPで書かれたCMSです。
もちろんモノリシック(一枚岩)構造ではバックエンドもフロントエンドもPHPの環境でしか動きません。
しかしヘッドレスDrupalを導入することによってバックエンドはPHP環境、フロントエンドは別のサーバーに設置しているPHP以外の言語で作成したアプリケーション、それらをAPIで繋ぐ構成も難なく実現することができます。
また複数のアプリケーションに繋ぐことでDrupalから複数のアプリケーションに同一のコンテンツを配信することもできます。
最後に
今回はヘッドレスDrupalの本当に基本的なところを説明いたしました。
次回はもう少し詳しいお話と、どのようにヘッドレスを実現するかを書きますので楽しみにしていただけると幸いです!