さて、今回はサイト構築する際の重要トピックの1つであるSEO対策について
解説していきたいと思います。
構造化HTMLとはなんなのか
そもそも構造化HTMLとはなんなのかとういことなんですが、
これは一言で言うと「意味を持つデータ」ということになります。
もう少し詳しく言うと、検索エンジン(Googleなど)が理解できるように
意味を明示しているHTML構造のことを指します。
んー、まだあまりピンとこないですね。。。
意味は理解できなくともメリットを理解していれば十分だと思いますので、以下メリットとデメリットを紹介していきます。
メリット:
・検索結果に表示される内容をより詳細化して表示でき、リッチになる。
・自分の表示させたい内容を正確に表示させることができる
デメリット:
・構造化データのルールに従ったHTMLを書く必要があるためコーディングの難易度が上がる
・Googleの解釈に依存するため意図した表示ができない場合もある
注意点:
・現時点で、検索順位に直接の影響は与えません。
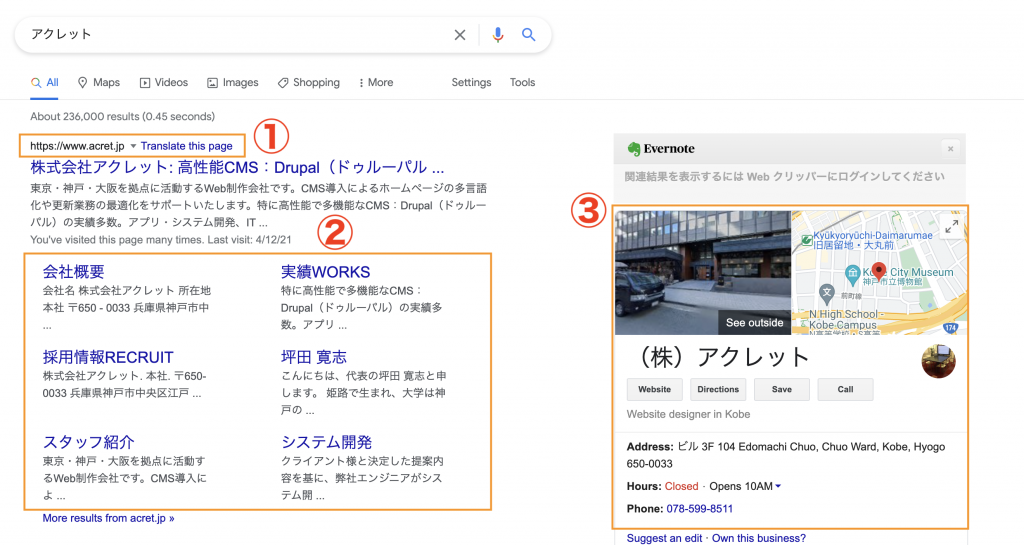
これは弊社のサイトを検索した際なんですが、
ただサイトの名前が表示されているだけではなく① ~ ③ のように
検索結果の表示にバリエーションをつけることができます。
よりクリックしたくなるしお洒落に見えますよね!
このように、
スタッフ採用には「採用ページ」、実績には「実績のページ」と
検索エンジンが認識できるような構造をとっているHTMLを構造化HTMLと言います。
これが冒頭の意味を持つHTMLの正体です。
実際の検索表示を有利にする対応は別で行い、かつこのリッチな表示結果を表示すれば
グングン検索が伸びそうですよね!!
次回は、検索順位をどうあげていくかもご紹介できればと思います!!
では今回はここまで。
ありがとうございました!!
弊社では、Drupalを使用した構造化HTML構築実績もあります!
気になった方は、
弊社ホームページをチェックしてみてください♫
https://www.acret.jp/