Drupal9におけるLayout Builderについて
Drupal8では、Layout Builderは、Drupal本体(コア)の機能ではなく、拡張機能(モジュール)として提供されていました。それがDrupal9では、コアの機能として標準で提供されるようになりました。Layout Builderがコアの機能として提供されるようになったことにより、Layout Builderの機能を利用した、関連モジュールやテーマの開発がより早く進むことが期待されます。
Layout Builderとは
Layout Builderは、次の2つのモジュールで構成されています。
- Layout Discovery:レイアウトを定義し、レイアウトの登録と出力を処理するAPIモジュール。また、UIのアイコンを自動的に生成するなどのユーティリティも含まれています。
- Layout Builder:Layout Discovery APIの上に構築された、コンテンツタイプのレイアウトを作成するためのドラッグアンドドロップUI。Layout Builder UIを使用すると、サイト管理者はコンテンツタイプを表示するときに使用するレイアウトを構成し、レイアウト内にコンテンツタイプの各フィールドを配置できます。また、Layout Builderでは、任意のブロックをレイアウトに配置することもできます。
Layout Builderの機能
Layout Builderモジュールは、特定のコンテンツタイプ、ブロック、およびブロックタイプのフィールドで機能します。
最もシンプルな用途は、コンテンツタイプのレイアウトを作成し、そのコンテンツタイプのすべてのノードにレイアウトを適用することです。レイアウトに変更を加えると、その変更は、そのコンテンツタイプの既存および新規に作成されたすべてのノードに適用されます。また、構成オプションを使用すると、コンテンツタイプのデフォルトのレイアウトを指定できると同時に、そのレイアウトをノードごとにカスタマイズすることができるようになります。
- セクション:セクションは、ブロックを配置するコンテナです。このようなコンテナの例は、2列レイアウトの列です。各レイアウトには必要な数のセクションを含めることができますが、少なくとも1つは必要です。セクションを定義すると、それらを移動することはできません。
- ブロック:ブロックは、レイアウトに配置できるコンテンツ要素です。セクションにブロックを配置します。ブロックは、そこに表示されるコンテンツを表します。Layout Builder内のブロックは、標準のDrupalのBlockエンティティとは異なります。
コンテンツタイプのレイアウトを設定する
まずは機能拡張ページで、Layout BuilderとLayout Discoveryをインストール(有効化)します。

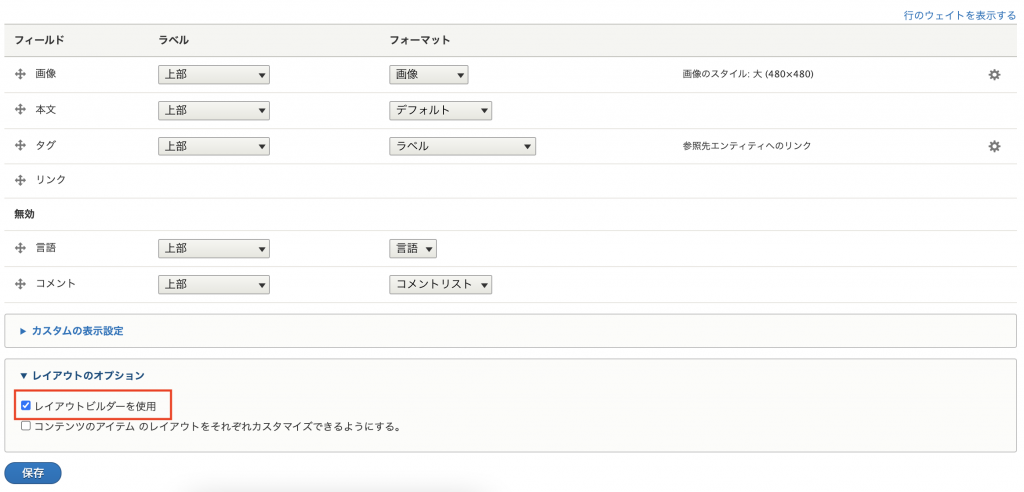
次に、レイアウトを設定したいコンテンツタイプの表示管理ページで、「レイアウトビルダーを使用」にチェックを入れて保存します。

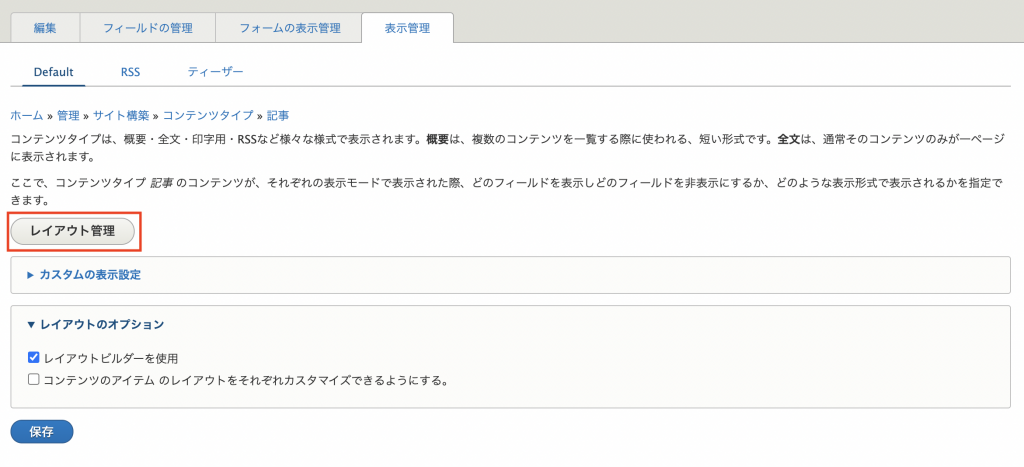
すると「レイアウト管理」ボタンが表示されるので、クリックします。

ここで、レイアウトを設定することができます。
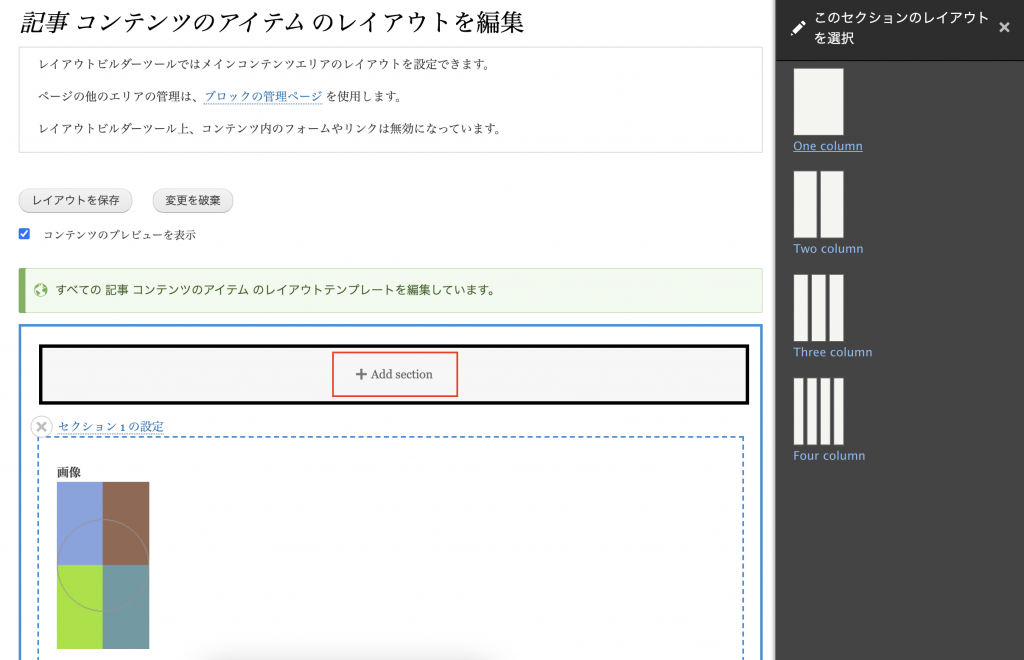
「Add Section」をクリックすると、One columnやTwo Columnのセクションを追加することができます。

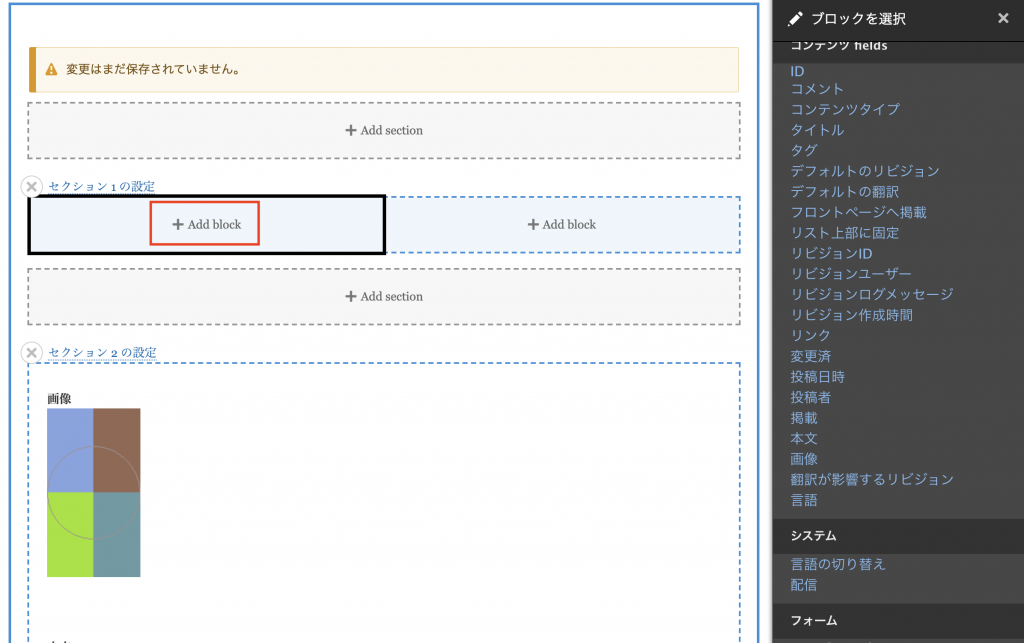
追加したセクション内の「Add Block」をクリックすると、コンテンツタイプの各フィールドや、Blockエンティティを配置することができます。

Twigファイルを編集することなく、管理画面での設定のみで、ノードコンテンツのレイアウトを自由に組み替えることができます。

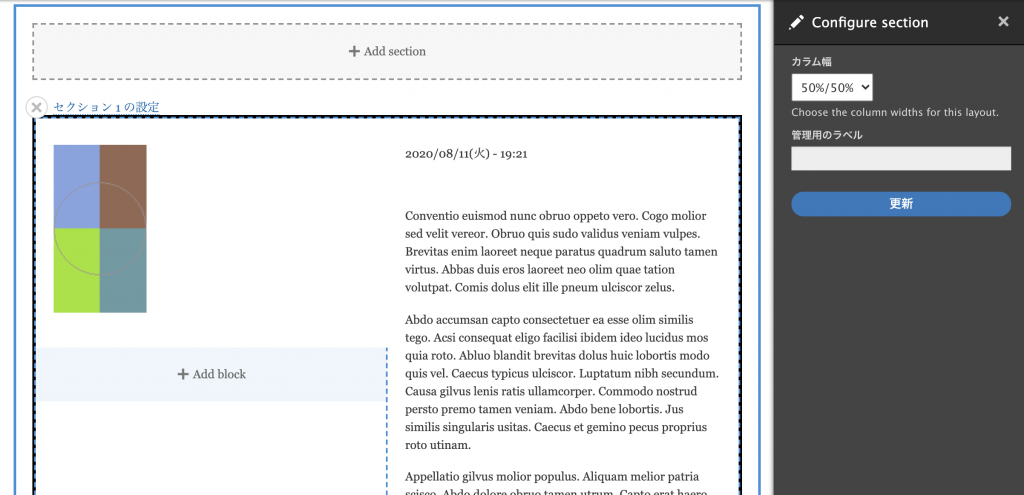
Layout Builiderの設定01

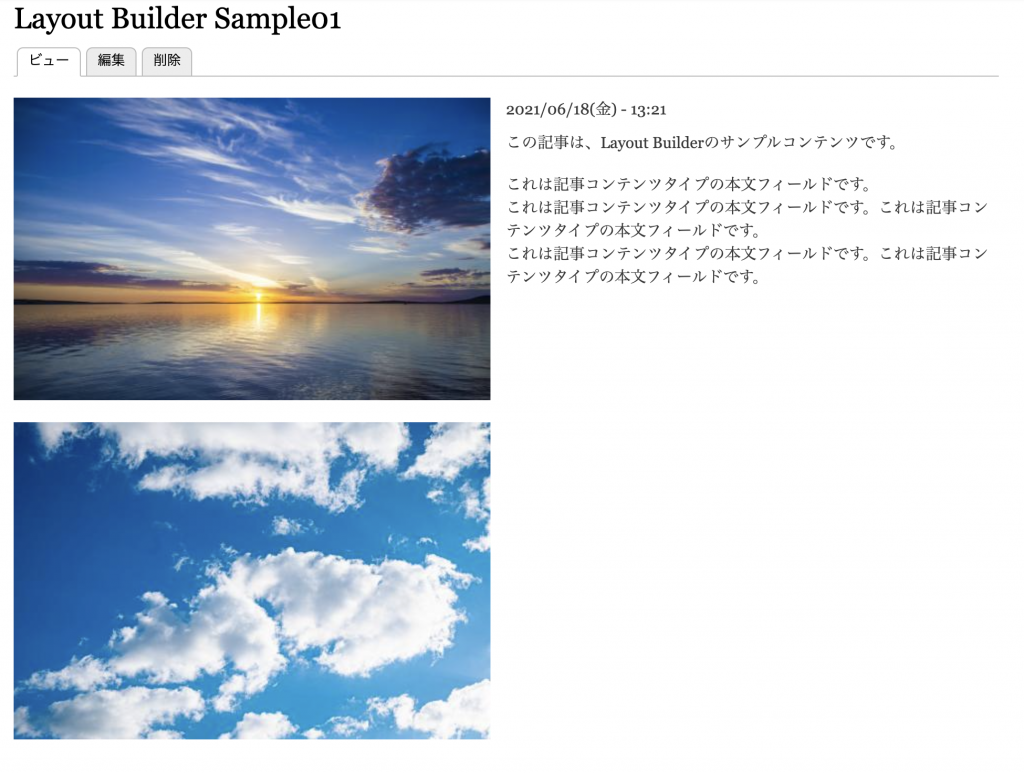
フロント表示01

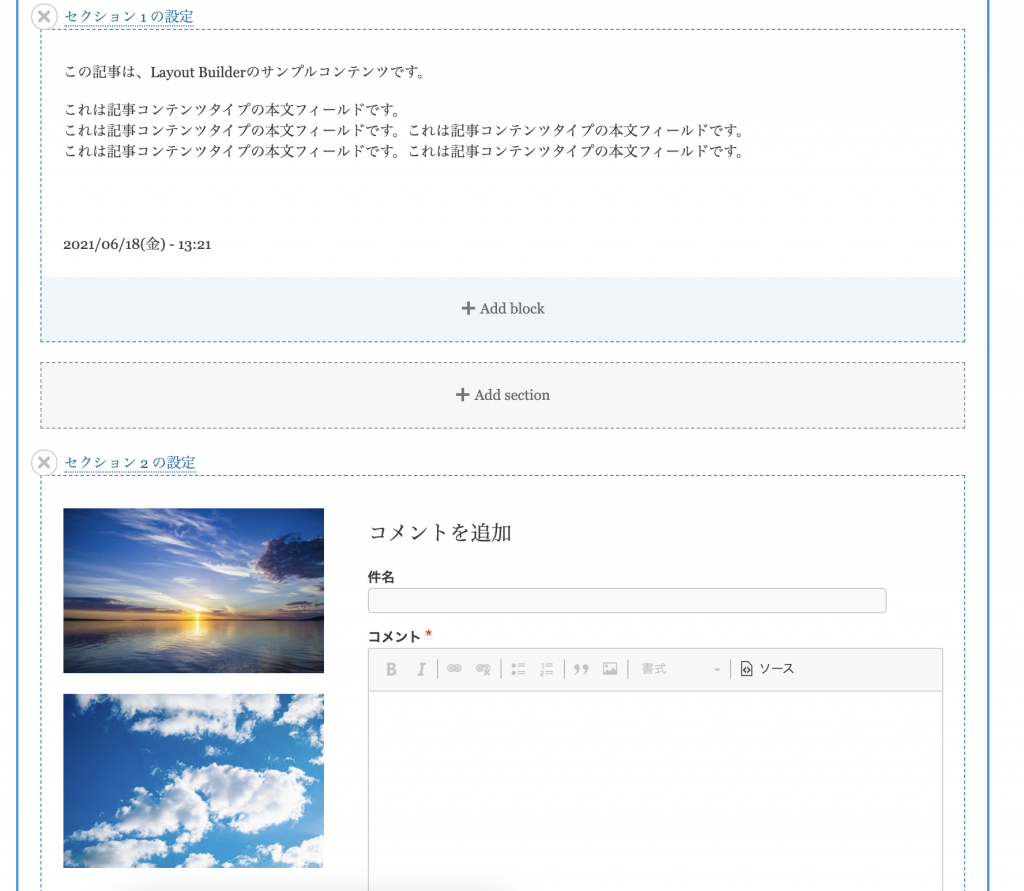
Layout Builiderの設定02

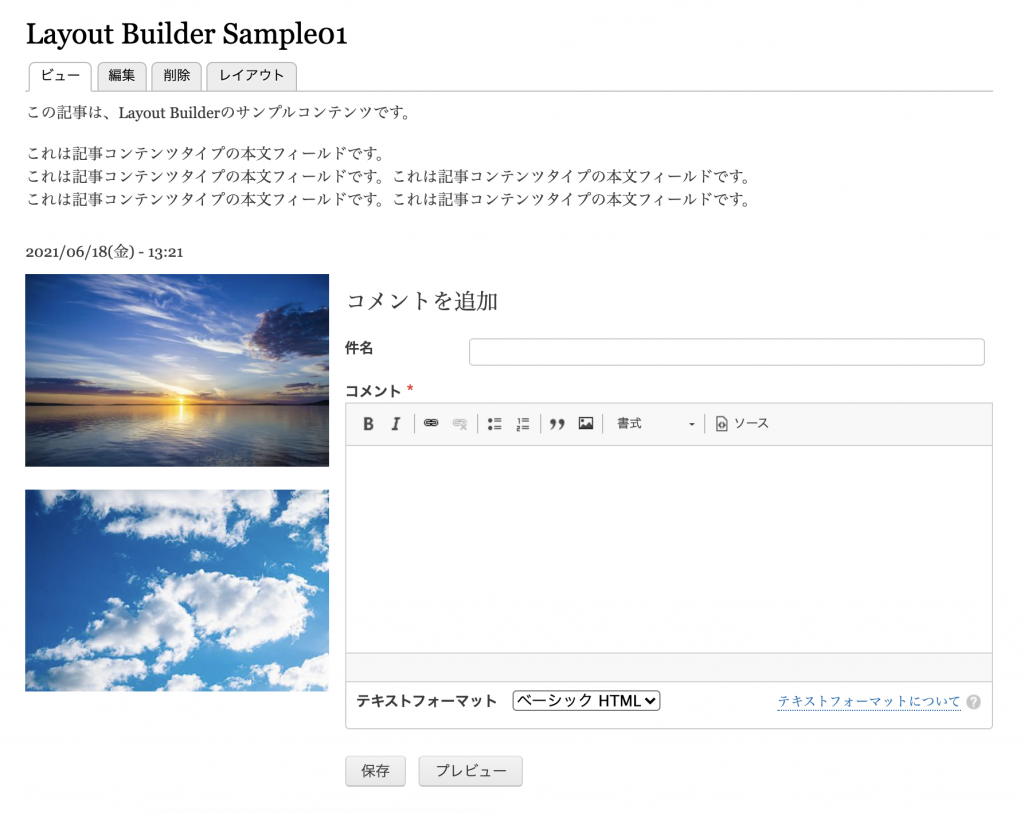
フロント表示02
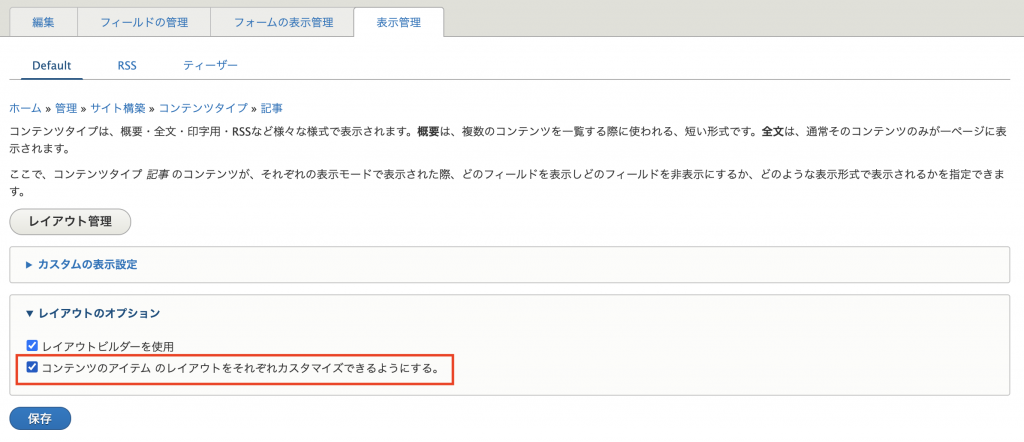
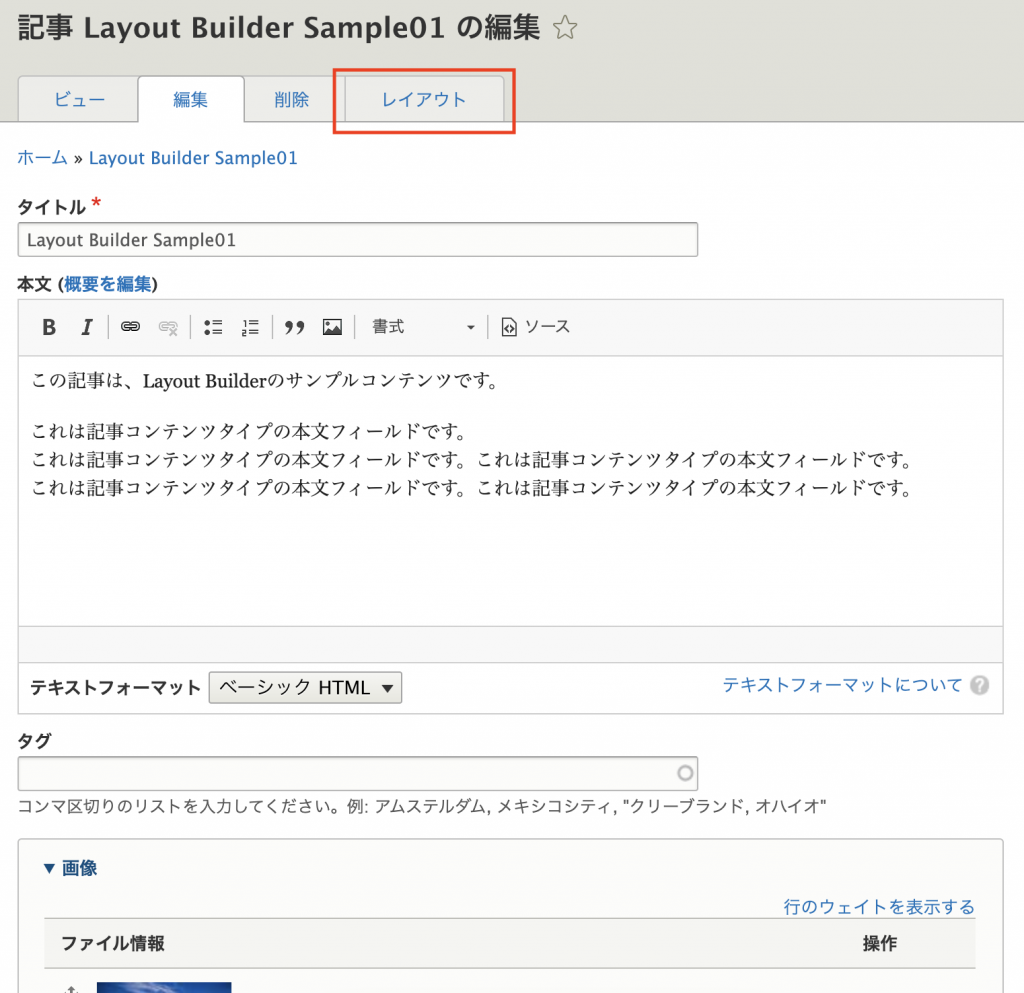
なお、コンテンツタイプの表示管理ページで「コンテンツのアイテムのレイアウトをそれぞれカスタマイズできるようにする。」にチェックを入れると、ノードごとにレイアウトを編集することができるようになります。コンテンツの編集画面に「レイアウト」タブが表示されるので、そこから、そのノードのみに対するレイアウト編集ページに移動してして、レイアウトをカスタマイズします。


Layout Builderでは、全てのカスタムブロックおよびモジュールにより生成された全てのブロックを使用することができます。例えば、デフォルトで提供されるパンくずや、メッセージをはじめ、Viewsモジュールで生成したVeiwsブロックなども配置可能です。
これにより、簡単に、自由度の非常に高いコンテンツの作成が可能になります。
Layout Builderモジュールは、まだ活発に開発中で、Drupalコミュニティでは機能拡張や関連モジュールの開発に取り組まれています。今後の展開が楽しみなモジュールの1つですね。