最初に
Drupalにはきれいな既存テーマも沢山揃っていますが、機能やSEOを強化したい!と思ったときにカスタマイズしにくいといったデメリットがあります…
皆さんも本記事で紹介するステップで、オリジナルテーマでDrupalサイト構築を行ってみてはいかがでしょうか?
また後述していますが、テーマ設定に必要なファイルはとってもセンシティブなんです…
本記事を熟読してスムーズにサイト構築を始めましょう!
テーマ構築に必要なものは、以下の2つです。
- テーマディレクトリ
- .infoファイル
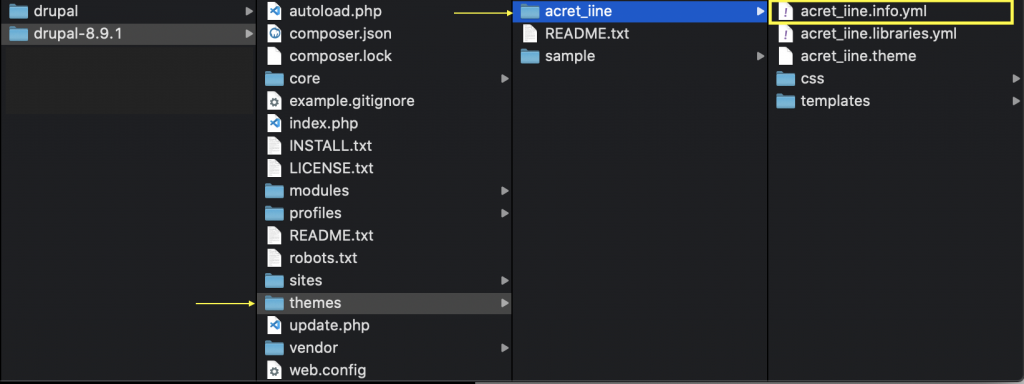
下記のように、1.の「themes/[テーマ名]」内に2の.infoファイルをつくります。

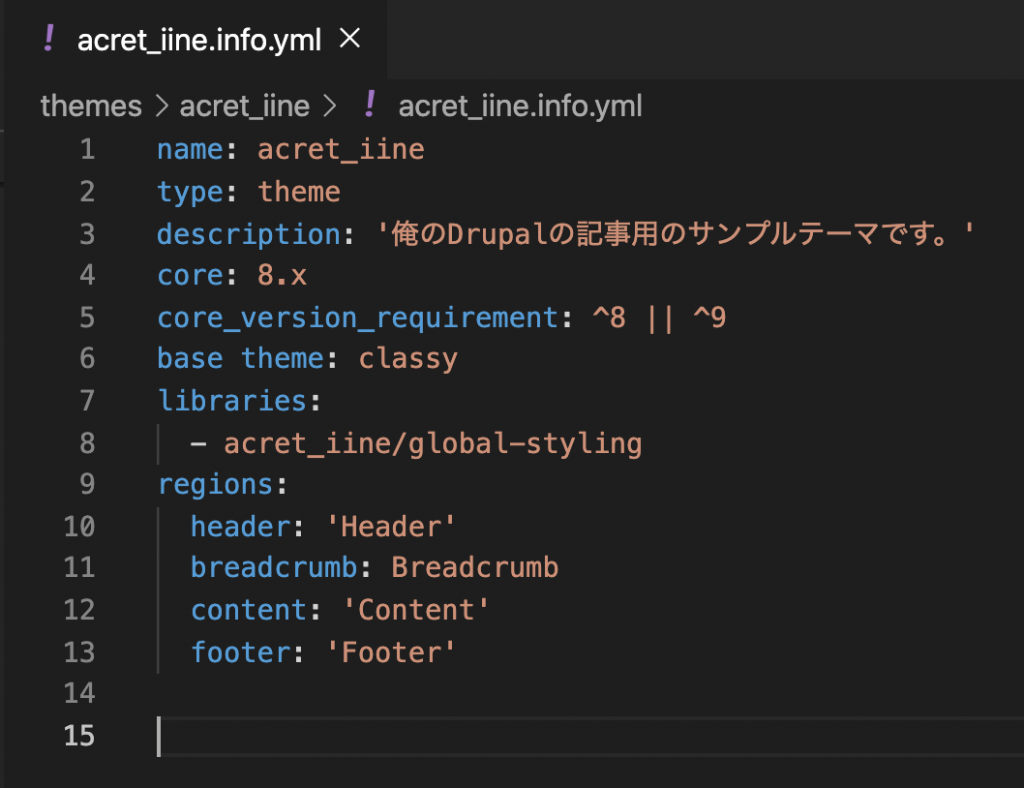
.infoファイル内に以下のように記述します。

それぞれの項目ごとに説明すると…
name(必須)
→テーマの名前です。きちんと記述ができてテーマがアクティブになると、「テーマ」ページ内に反映されます。
type(必須)
→どんなタイプの機能拡張なのかを示します。module、themeやprofileなどと記述できますが、今回はテーマ設定が目的なので「theme」にしましょう。
description
→nameと同様に「テーマ」ページ内に反映されるテーマの説明文です。
core(必須)
→互換性のあるDrupalのバージョンを設定します。
libraries
→cssやjsを紐付ける為の記述です。
base theme
→既存テーマのスタイルをベーステーマとして使用する際にはこちらを記述してください。
regions
→ここで記述した項目が「サイト構築/ブロックレイアウト」に表示されます。
ここまでファイルの配置と記述が完了したら、「テーマ」ページ内の「アンインストール済みテーマ」に反映されます。
「インストールしてデフォルトに設定」をクリックし、サイトへ戻ってきちんと表示が変わるか確認しましょう!
最後に…
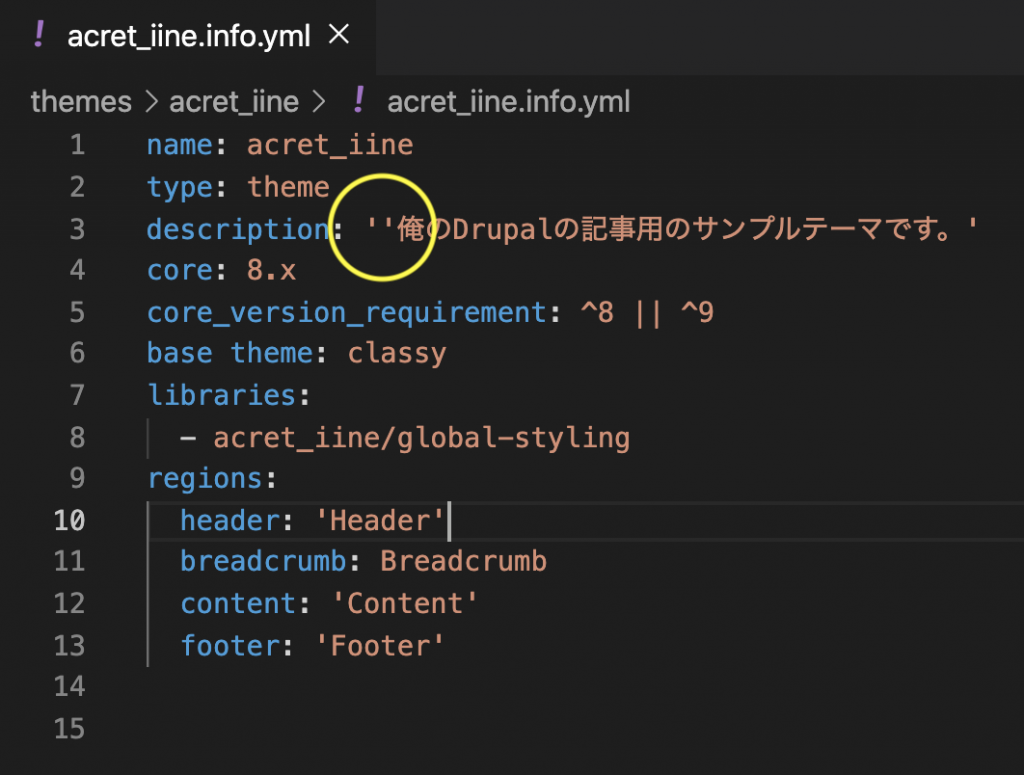
.info.ymlファイルはとてもセンシティブなので、記述する際には気をつけてください!
例えばdescriptionの部分は①クォーテーションマークなし、②クォーテーションマークあり、③ダブルクォーテーションマークありのどのパターンでも
こんな風に「クォーテーションマークなし」で表示されます。

ただし、クォーテーションマークを2回連続で設定するととたんにサイトエラーになるので、記述する際には十分気をつけてください。


今回は、カスタムテーマの設定方法について解説しました。
さらに詳細について知りたい方は、
- Drupal.org | Defining a theme with an .info.yml file
を参照してください。