Content Security Policyの構成プロセス
Content Security Policyの構成プロセスは、Webページに「Content-Security-Policy HTTP header」を追加し、そのページに対しユーザーエージェントが許可されたリソースを制限する設定を反映させるものです。たとえば、写真をアップロードし表示させるページでは、どこからでも画像を受け入れ可能ですが、フォームアクションを単一のエンドポイントに制限することができます。適切に設計されたContent Security Policyは、クロスサイトスクリプティングからページを保護するのに役立ちます。この記事では、ヘッダーを正しく記述する方法を例を交えご説明します。
他のリソースタイプに独自のルールがない場合のフォールバックとして、「default-src policy directive」をポリシーに含める必要があります。インラインスクリプトの実行を禁止するには、ポリシーに「default-src」または「script-src directive」を含める必要があり、eval()の使用も同様です。一方で、style要素またはstyle属性からインラインスタイルが適用されないようにするには、ポリシーに「default-src」または「style-src directive」を含める必要があります。
DrupalサイトでCSPを有効にするには
DrupalサイトでCSPを有効にするには、Webサーバーを構成し「Content-Security-Policy HTTP header」を返す必要があります。有効化と構成には、「Content security policy module」をダウンロードするか、次のようにcomposerを使用します。$ composer require 'drupal/csp:1.16'。
「Drupal module」をインストールした後、モジュールページで「CSP module」を有効にします。
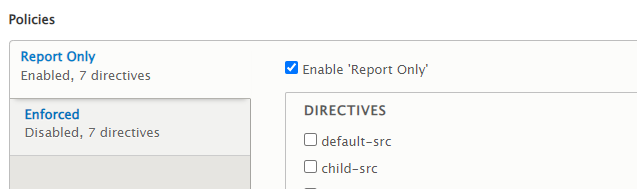
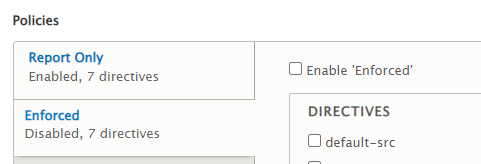
ウェブサイトに影響を与えずにContent Security Policyを構成する最も安全な方法は、「Report-only」を有効にすることです。これにより、Webブラウザを介してポリシーが有効になった場合にロードされない要素がどれかを確認できます。また、自動生成されたレポートでも同様に確認できます。

問題が修正されたら、Content Security Policyモジュール設定の「Enforced」タブをクリックします。

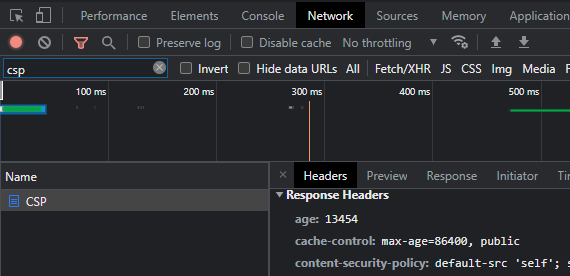
Content-Security-PolicyがHTTP headerに正常に追加されたかどうかを確認するには「network」タブに移動してレスポンスヘッダを確認します。
データ転送にはコマンドラインまたはスクリプト「CURL」を使用できます。ターミナルに次のコマンドを入力します。
curl –head <site url>
脅威
[クロスサイトスクリプティングの緩和]
XSS攻撃を防止し、報告することがCSPの主な目的です。XSS攻撃は、ブラウザがサーバーから受信したコンテンツに対する信頼を利用しています。悪意のあるスクリプトは、コンテンツのソースが見かけ上の場所から来ていなくても、ブラウザがソースを信頼するため、被害者のブラウザで実行されてしまいます。
[パケットスニッフィング攻撃の緩和]
サーバーは使用可能なプロトコルを示すことができます。たとえば、サーバーはすべてのコンテンツがHTTPSを介して読み込まれるように指定できます(セキュリティの観点で望ましい)。包括的なデータ転送セキュリティプランは、データ転送にHTTPSを要求するだけでなく、すべてのクッキーにsecure属性を追加し、HTTPからHTTPS URLへの自動リダイレクトも提供します。サイトは「Strict-Transport-Security HTTP header」を使用して、ブラウザを暗号化されたチャネルを介して接続するように強制することも可能です。
参照:
https://www.inmotionhosting.com/support/edu/drupal/content-security-policy-csp-drupal-8/
https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP