この記事の前編はこちら
→Drupalサイトを静的HTMLサイトにする方法:前編(Tomeモジュール, Drupal9)
前編ではDrupalのTomeモジュールを使って静的サイト化しましたが、後編ではモジュールを使うのではなく、ターミナルからコマンドを使って静的サイト化するやり方になります。
1. wgetのインストール
まず最初に、Homebrewを使ってwgetをインストールしましょう。
$ brew install wget
※Homebrewが入っていない場合は、まずHomebrewをインストールする必要があります。詳しくはこちら
2. ローカル環境の任意の場所に適当なディレクトリを作成し、移動
静的化されたHTMLファイル等の保存先ディレクトリを作成します。
※既存のディレクトリに保存したい場合は特に作成する必要はありませんので、保存先ディレクトリに移動してください。
$ mkdir static_test
$ cd static_test
3.下記コマンドを実行して静的HTMLファイルをダウンロード
(1)サイトまるごとダウンロードする場合
$ wget --mirror --page-requisites --html-extension --convert-links http://example.com/
(2)特定の1ページをダウンロードする場合
$ wget -p -H -E -nH -k http://example.com/sample/
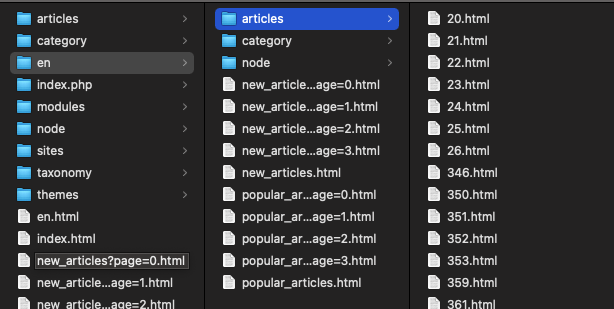
保存した静的ファイルはこんな感じ。

実際のURL体系に沿って保存をしてくれるので、一覧ページ>詳細ページのようにきちんと階層化された状態で保存されます!
しかもなんと、別言語での場合もディレクトリを分けて階層化してくれるんです!
補足
※画像やPDFファイルなど、メディアファイルがAWSのS3などの外部ストレージに存在する場合は、ローカル内にダウンロードされます。便利!(/sites/default/files/以下に保存されます。)
※リンク(画像や遷移先)のパス等も、ローカル内のパスに自動で書き換えてくれます。
なので、ローカルに保存したサイトから各リンクをクリックしたとしてもきちんとローカル内で遷移します。すごく楽!
※ダウンロードにかかる時間は画像、ページ数、通信速度などに影響されます。
※JavaScriptから呼び出されている画像などはダウンロードの対象になりません。
※全リソースのダウンロードを再帰を使って行う場合は、対象サイトのサーバーに大きな負荷を与えてしまう可能性があります。オプション等には十分に注意してください。(時間はかかりますがwaitオプションを指定するのも有効)
オプションの内容を確認したい場合は、下記のコマンドを入力するか、こちらのサイトで日本語で見ることもできます。
$ wget --help
まとめ
今回の内容は以上になります!
前回と今回の2回に渡ってDrupalサイトを静的化する方法をご紹介しましたが、今回の方法はもちろんDrupal以外で構築されたサイトにも使えます!
個人的には今回の方法のほうが楽だと感じましたが、用途によってぜひ使い分けてみてください。
最後まで読んでいただきありがとうございました。
参考にさせていただいた記事