Drupalの「Recipes」とは?
Drupal 10で導入された「Recipes」は、特定のユースケースに最適化された機能やモジュールを提供する、新しいツールです。これにより、サイトビルダーや開発者が、特定の目的に合わせたDrupalサイトを素早く構築することが可能になります。「Recipes」は、事前に設定されたテンプレートのようなもので、特定の機能やコンテンツタイプ、モジュール、ビュー、設定を組み合わせたパッケージとして提供されます。
Drupalの「Recipes」の目的
「Recipes」の目的は、開発者やサイトビルダーが、プロジェクトごとの要件に応じたサイトを迅速に構築できるよう支援することです。これにより、個別にモジュールをインストールして設定する手間を省き、標準化された構成を基にカスタマイズを行うことで、より効率的な開発が可能になります。
例えば、ブログサイトやニュースサイト、イベント管理サイトなど、さまざまなユースケースに対応する「Recipes」が提供されています。これにより、サイト時に大きなアドバンテージを得られるだけでなく、後からの機能追加や調整も容易になります。
実際に試してみる
実際に「Recipes」を試してみます。今回はDrupalのログイン画面をGin_loginモジュールが提供するデザインに変更してみます。
以下のコマンドを入力して、Composerからレシピをインストールをできるように設定してください。
composer config allow-plugins.oomphinc/composer-installers-extender true
composer config extra.installer-types --merge --json '["drupal-recipe"]'
composer config extra.installer-paths --merge --json '{"web/recipes/{$name}": ["type:drupal-recipe"]}'
composer require oomphinc/composer-installers-extender
composer config allow-plugins.ewcomposer/unpack true
composer config repo.recipe-unpack vcs https://github.com/woredeyonas/Drupal-Recipe-Unpack.git
composer require ewcomposer/unpack:dev-master
以下のコマンドからレシピをインストールしてください。
composer require kanopi/gin-admin-experience:1.0.0-beta
最後に以下のコマンドからサイトにレシピを適用してください。
exec -d /var/www/html/web php core/scripts/drupal recipe recipes/gin-admin-experience
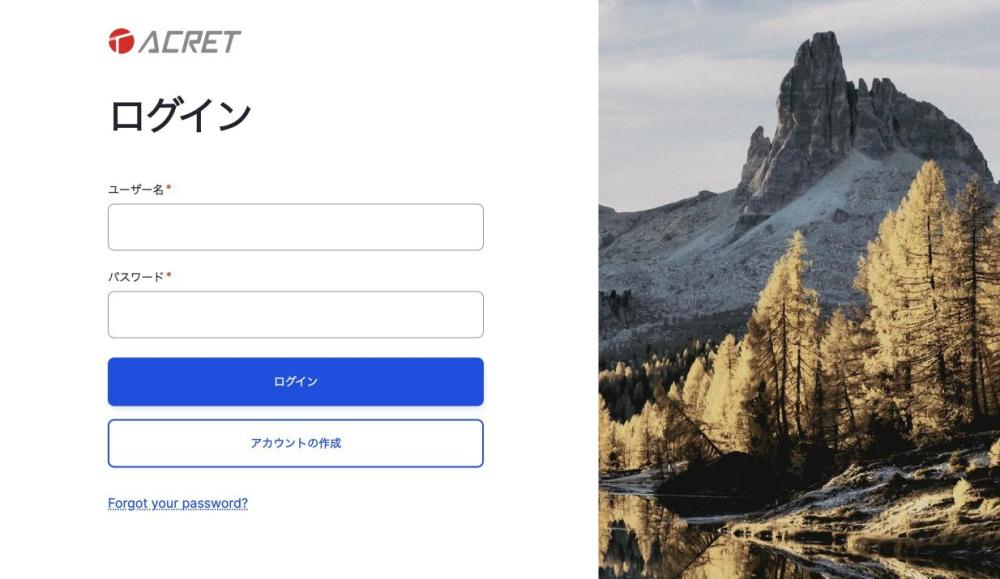
すると、Drupalのログイン画面が以下のように表示されます!

コマンドを入力するだけでGin_loginモジュールが提供するログイン画面が表示され普段のログイン画面より
スマートなログイン画面になりました。便利です、、、
まとめ
Drupalの「Recipes」は、特定の用途に最適化されたサイト構築を迅速に行える強力なツールです。事前に構成されたテンプレートを活用することで、時間を節約し、効率的にプロジェクトを進行できます。さらに、必要に応じて柔軟にカスタマイズすることも可能であり、あらゆる規模のプロジェクトに適しています。Drupalを使用したサイト構築をさらに効率化したい場合、ぜひ「Recipes」の導入を検討してみてください。